iOS-UI-创建3个UISlider-分别设置划过区域的颜⾊分别为红,黄,蓝-通过 - slider 背景
iOS-UI-创建3个UISlider-分别设置划过区域的颜⾊分别为红,黄,蓝-通过
unity3Dslider怎么设置背景色-百度经验
Baca Juga

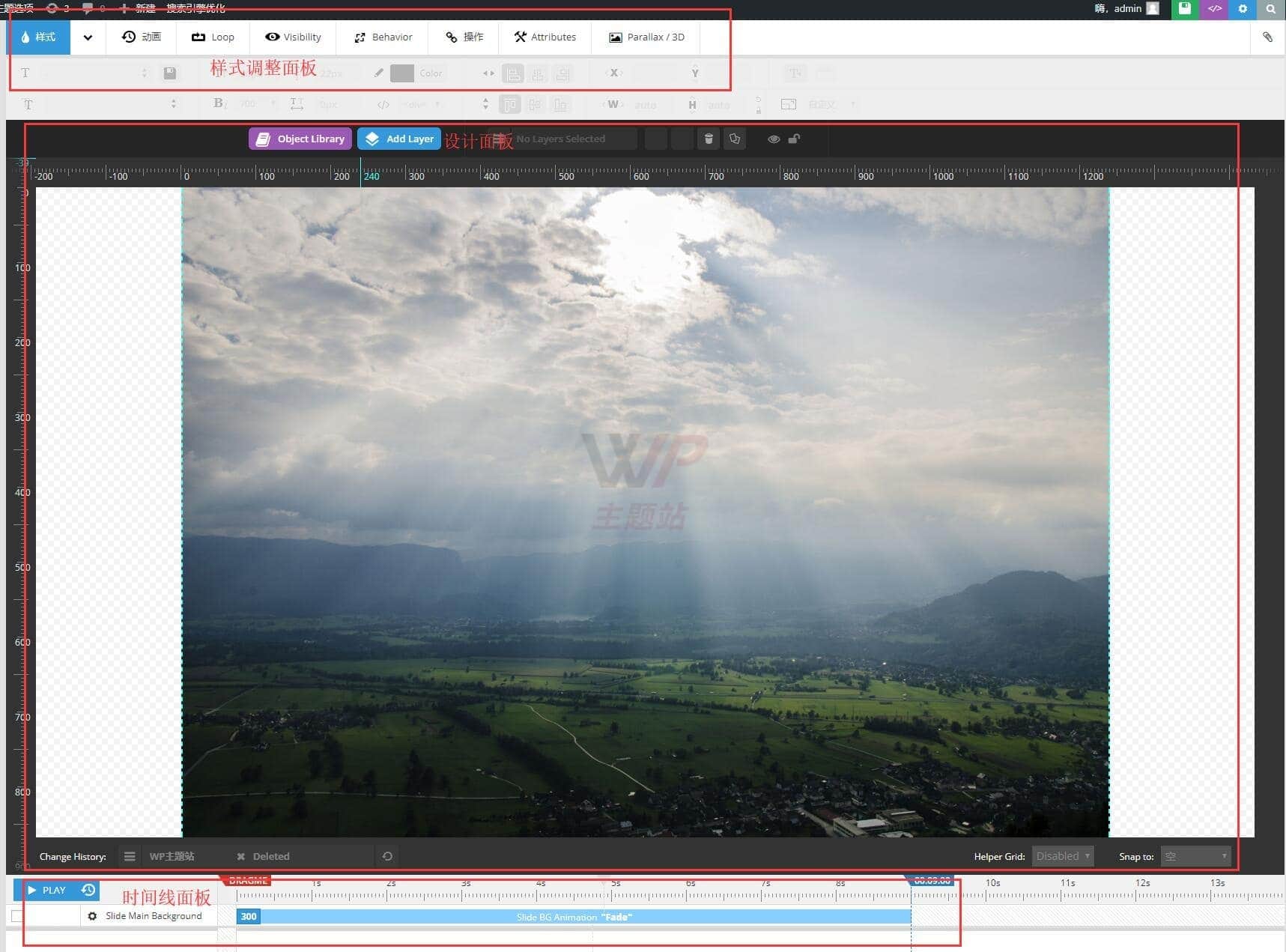
Slider Revolution Toturials u2013 Joy of Living
jQuery带缩略图的焦点图动画可切换背景 HTML5资源教程

革命滑块教程使用Slider Revolution创建网站幻灯片- WP主题站

jQuery带缩略图的焦点图动画可切换背景 HTML5资源教程

unity】Slider联动- 代码先锋网

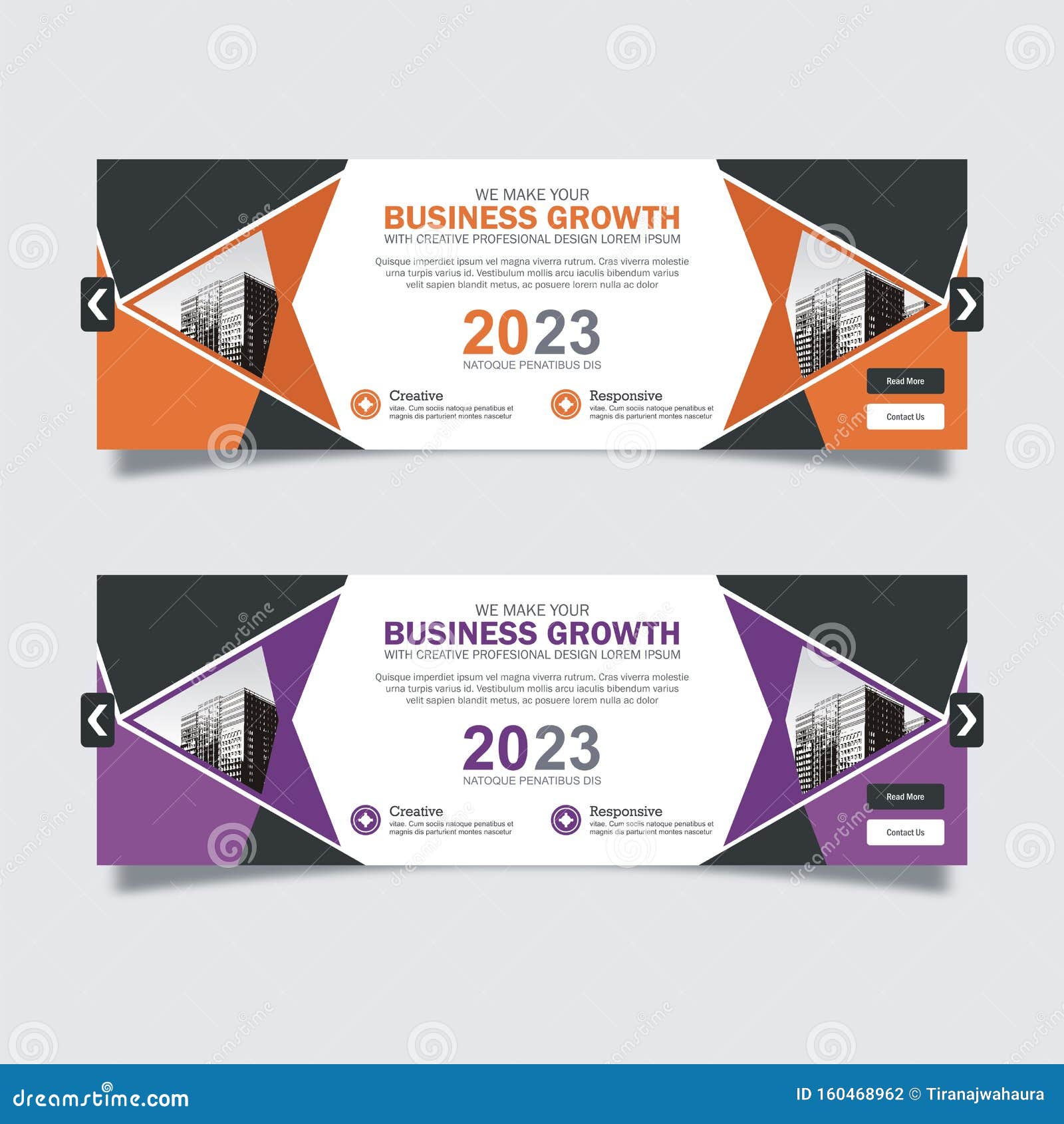
商务滑块横幅设计与时尚现代设计向量例证. 插画包括有图象, 数据, 界面

如何使用Photoshop制作Banner,Slider幻灯片图片 DIYzhan.com-从零

如何使用Photoshop制作Banner,Slider幻灯片图片 DIYzhan.com-从零

商务滑块横幅设计与时尚现代设计向量例证. 插画包括有- 160468962

SUPER THIN SELF ADHENSIVE 3D NAIL ART SLIDER STICKER TRANSPARENT


Belum ada Komentar untuk "iOS-UI-创建3个UISlider-分别设置划过区域的颜⾊分别为红,黄,蓝-通过 - slider 背景"
Posting Komentar