slickの使い方からカスタマイズまで【スライダープラグイン決定版 - slickを 背景画像
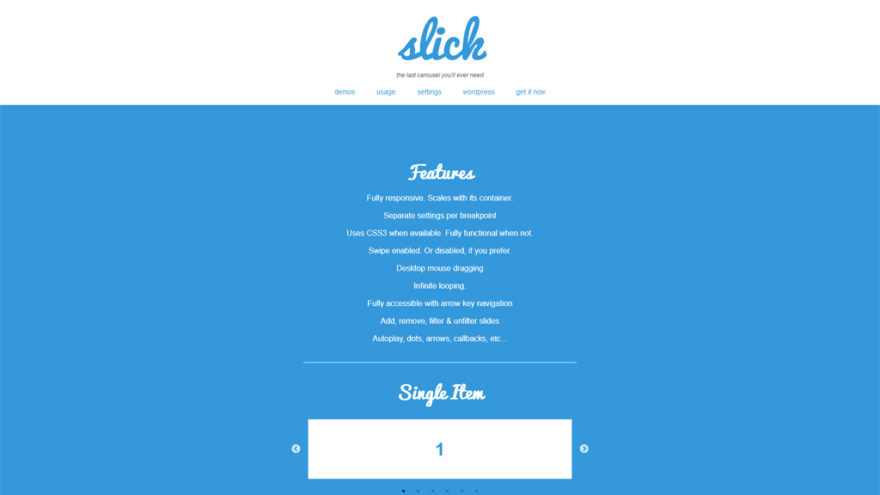
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
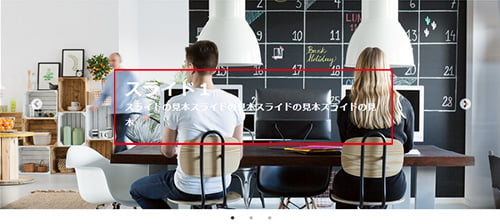
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
スライドショーのjQueryプラグイン「slick.js」の組み込み
jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture 
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
slickのカレントクラスを利用した実装サンプル - NxWorld
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法 
jQuery - slickで画面幅を狭めたとき余計な余白をなくしたいです|teratail
カルーセル Slick.js に文字を重ねる cocotiie
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
Belum ada Komentar untuk "slickの使い方からカスタマイズまで【スライダープラグイン決定版 - slickを 背景画像"
Posting Komentar