webpack】slickをnpmで読み込む方法【cssも読み込む】 u2013 ブログの設置 - slickを背景画像
webpack】slickをnpmで読み込む方法【cssも読み込む】 u2013 ブログの設置
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock
Baca Juga

webpack】slickをnpmで読み込む方法【cssも読み込む】 u2013 ブログの設置

jQueryライブラリslickの要素の高さを揃えて表示させるデザイン

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

カルーセル Slick.js 小さなデバイスへの対応 cocotiie

解説】サイトの画像をスライドショーするslickの導入方法 らぼ〜ん

jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入

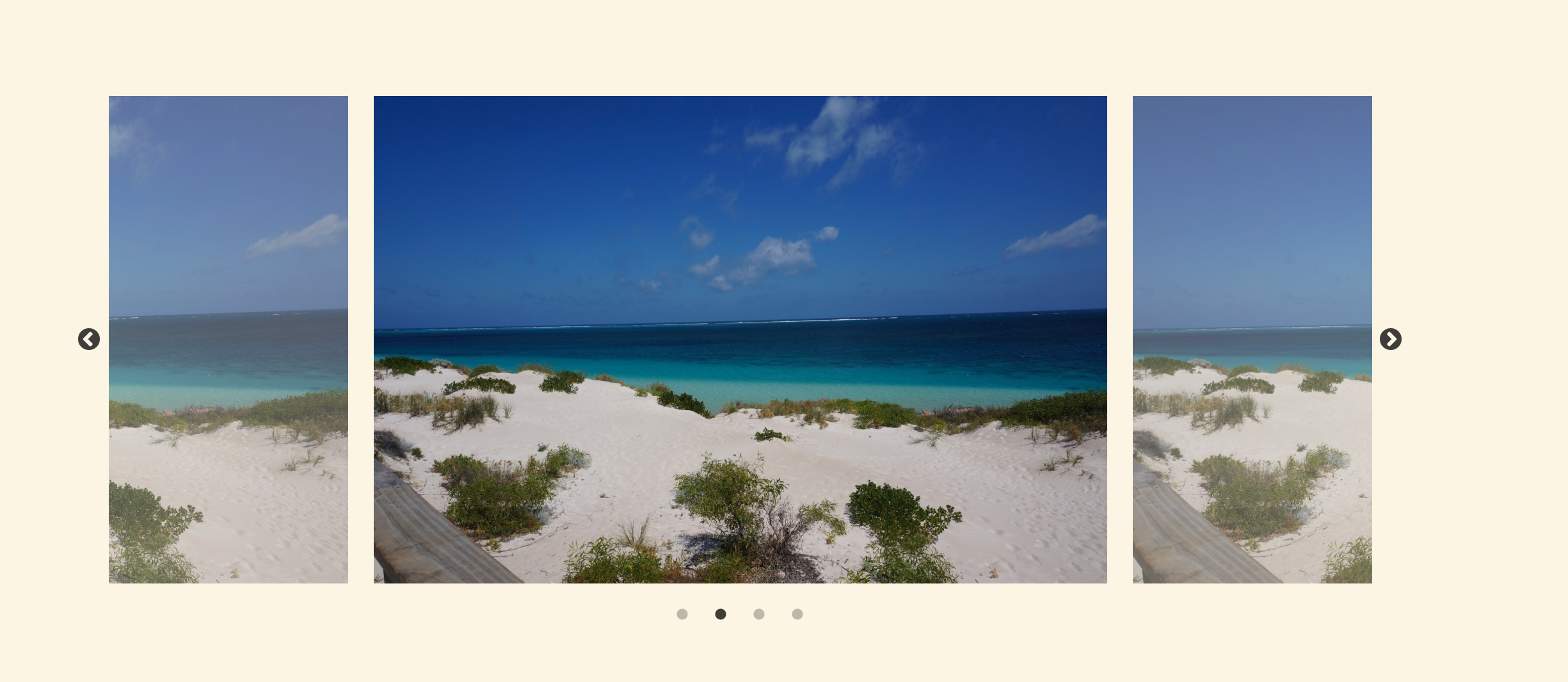
片側だけはみ出たデザインのカルーセルスライダーをslickで実装する

コピペOK】カルーセルプラグインslickで左右の画像をちょっとだけ

slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。

カラーミーで使っているslickの機能と使い方を解説します - naeco.jp


Belum ada Komentar untuk "webpack】slickをnpmで読み込む方法【cssも読み込む】 u2013 ブログの設置 - slickを背景画像"
Posting Komentar