Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法 - slickslider 背景 スライド
Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法
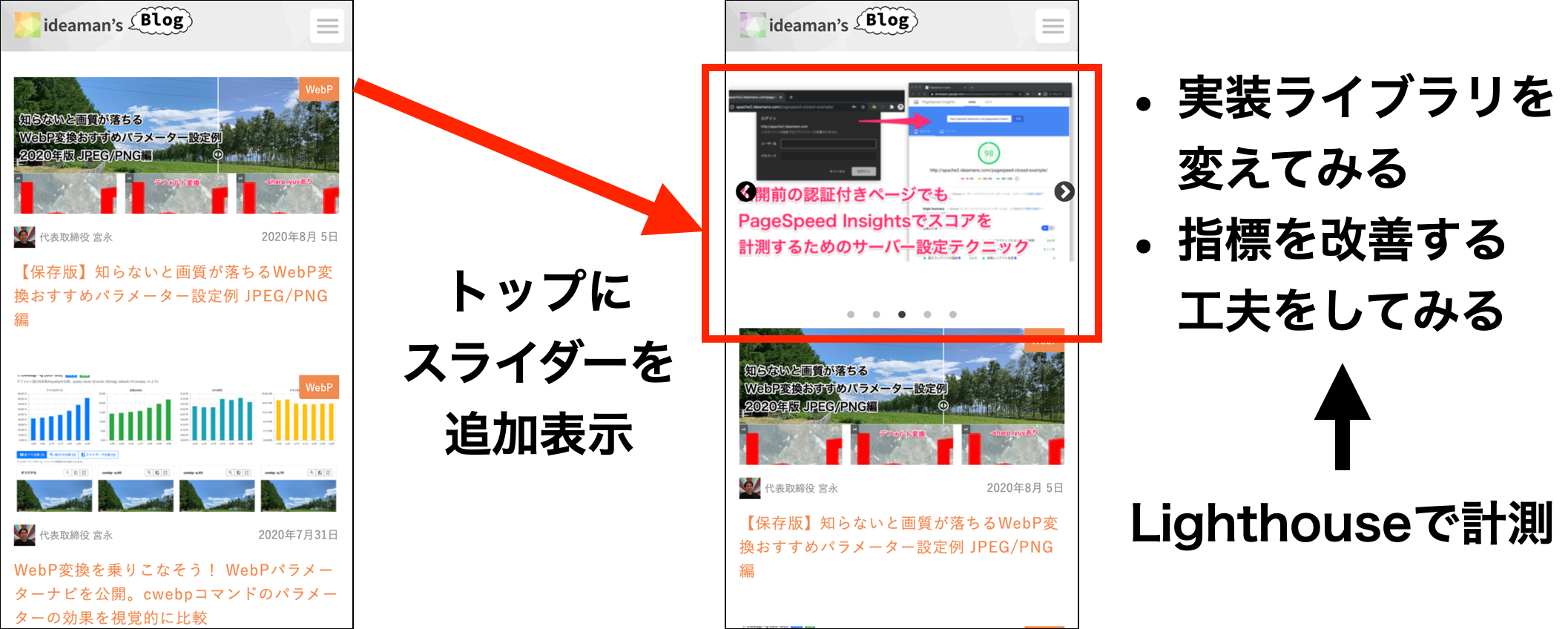
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の
Baca Juga

背景画像でスライドショー、ドット付き(自作) - Qiita

slickスライドをドットの代わりにサムネイル連動にする ミフネWEB

片側だけはみ出たデザインのカルーセルスライダーをslickで実装する

スライドJSプラグイン「Slider Pro」の実践的な使い方 - さくらいらぼ

ストークのスライドショーに記事を4つだけ設定した時の表示の崩れを

スライドショーのjQueryプラグイン「slick.js」の組み込み

スライダー - モーダルウィンドウ + サムネイル付きスライダー を作成

フェードイン・アウトさせて全画面で見せる 動くWebデザインアイディア帳
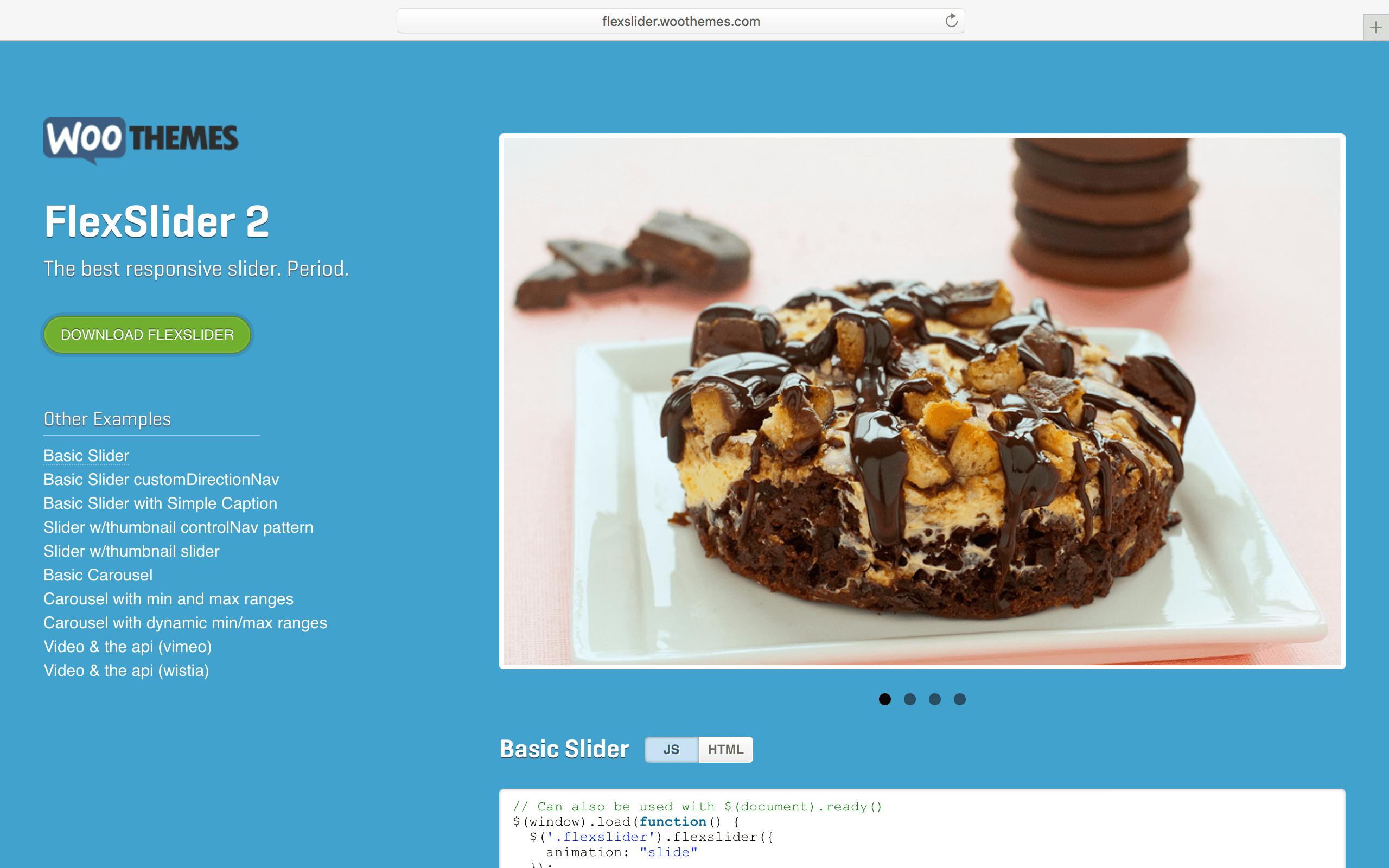
jQuery】超万能スライダー FlexSlider の使い方をマスターする

jQuery】slick()を使ってスライドショーを表示する!|フライテック

Belum ada Komentar untuk "Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法 - slickslider 背景 スライド"
Posting Komentar