レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slickslider 背景にする
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
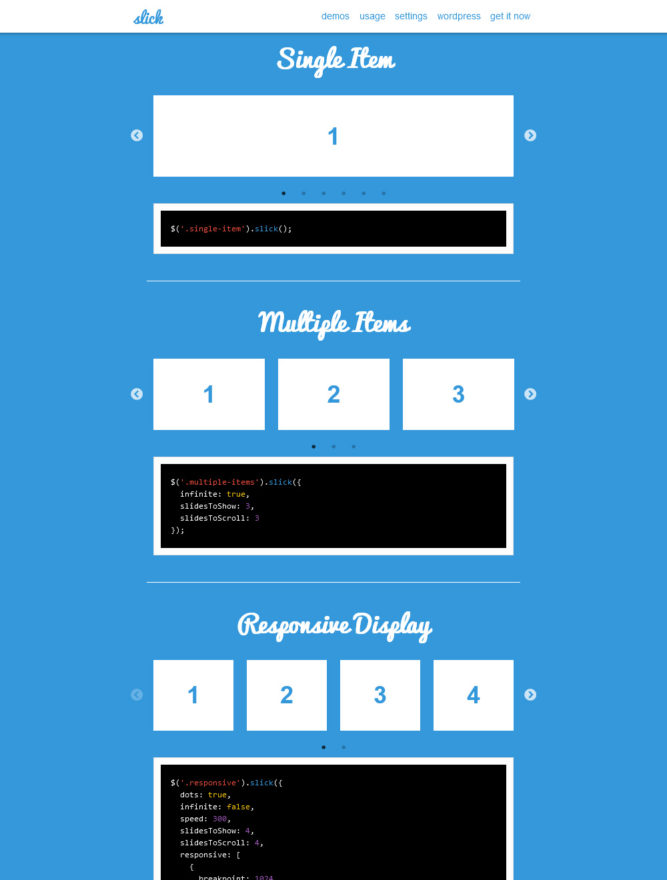
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法
Baca Juga

Swiper】全画面(縦横100%)で表示するスライダーの作り方|Into the

便利すぎ!jQuery不要のスライダー「Swiper.js」で色々と遊んでみよう

jQuery】スライダープラグイン「slick」の使い方を詳しく解説

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

カルーセル Slick.js 基本の設置方法 cocotiie

スライダープラグイン「slick.js」の使い方・カスタマイズ方法

カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法

JavaScript - slickのスライダーを要素と要素の間に重ねたい|teratail


Belum ada Komentar untuk "レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick - slickslider 背景にする"
Posting Komentar