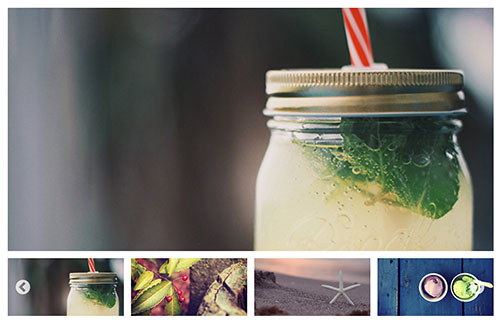
jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 - slickを背景
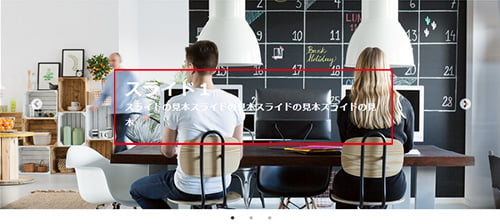
jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 
slick.jsのスライダーでドットをカスタマイズする方法 もぐブログ
カルーセル Slick.js に文字を重ねる cocotiie
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法 
SLICK
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
解説】サイトの画像をスライドショーするslickの導入方法 らぼ〜ん 
slick」(jQueryプラグイン)使い方 Weblog Garden
解説】サイトの画像をスライドショーするslickの導入方法 らぼ〜ん 
フェードイン・アウトさせて全画面で見せる 動くWebデザインアイディア帳
スライダープラグイン「slick.js」の使い方・カスタマイズ方法 
Belum ada Komentar untuk "jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 - slickを背景"
Posting Komentar