Slick.jsでスライドごとに表示する秒数(autoplaySpeed)を変更する - slickslider 背景 スライド
Slick.jsでスライドごとに表示する秒数(autoplaySpeed)を変更する 
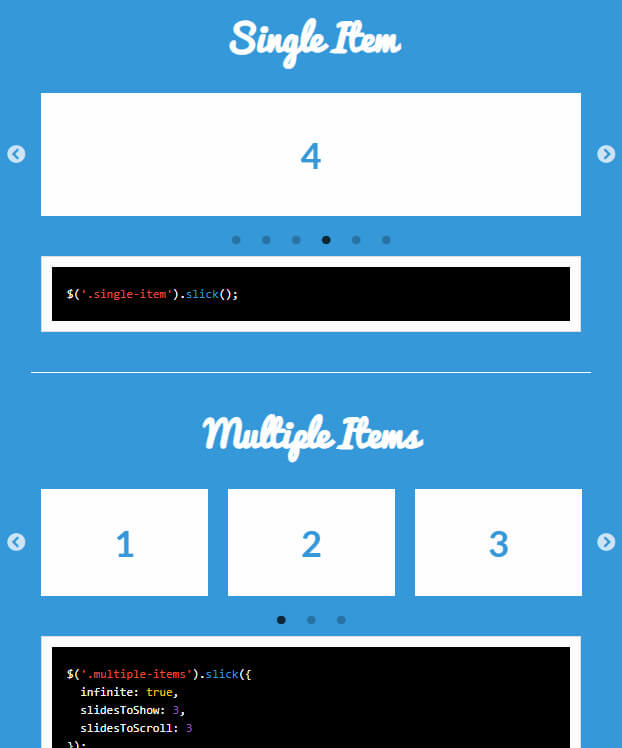
カルーセル(スライダー)を簡単に作る「slick.js」の使い方 KKLOG
slick.jsのスライダーでドットをカスタマイズする方法 もぐブログ
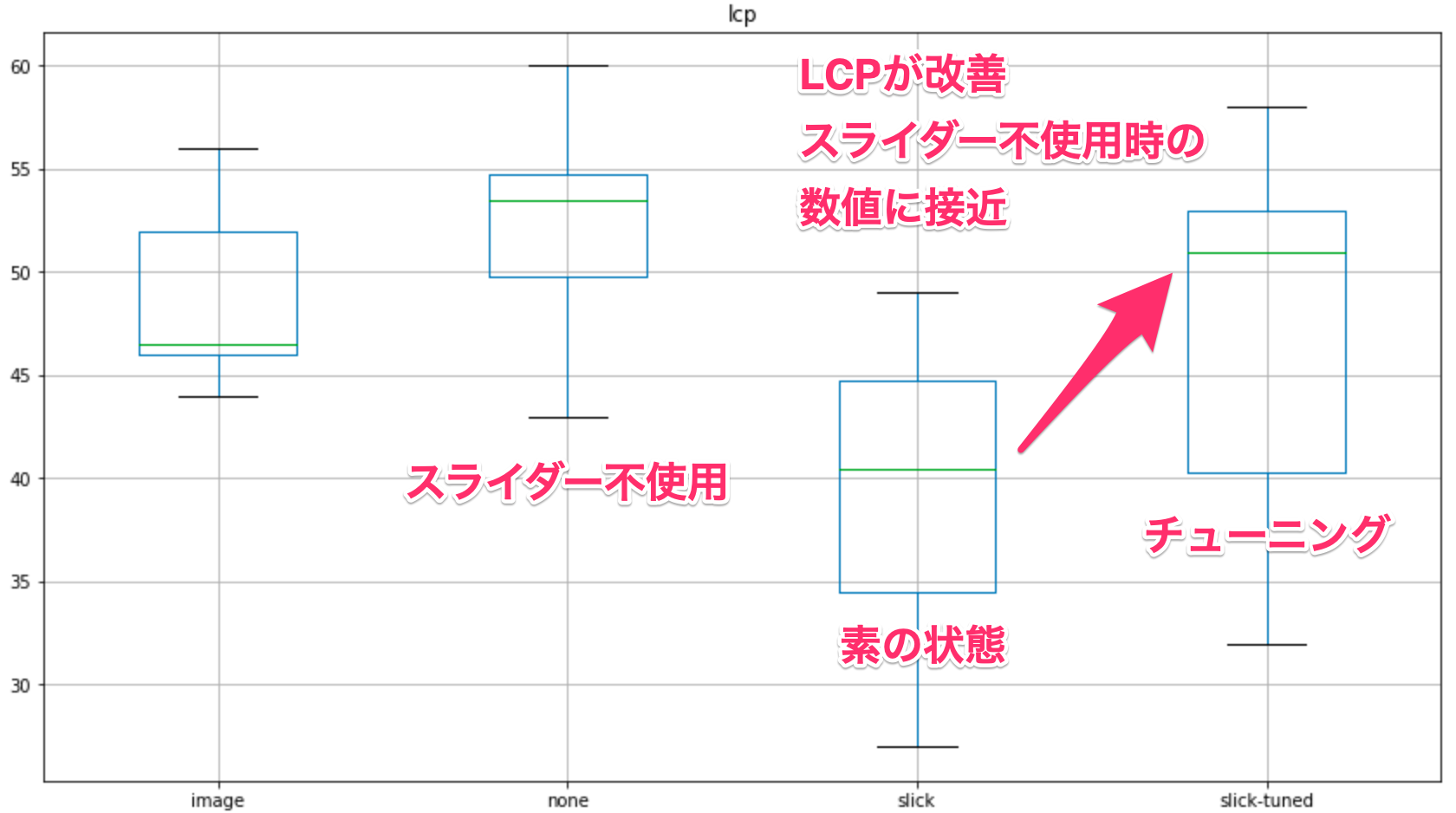
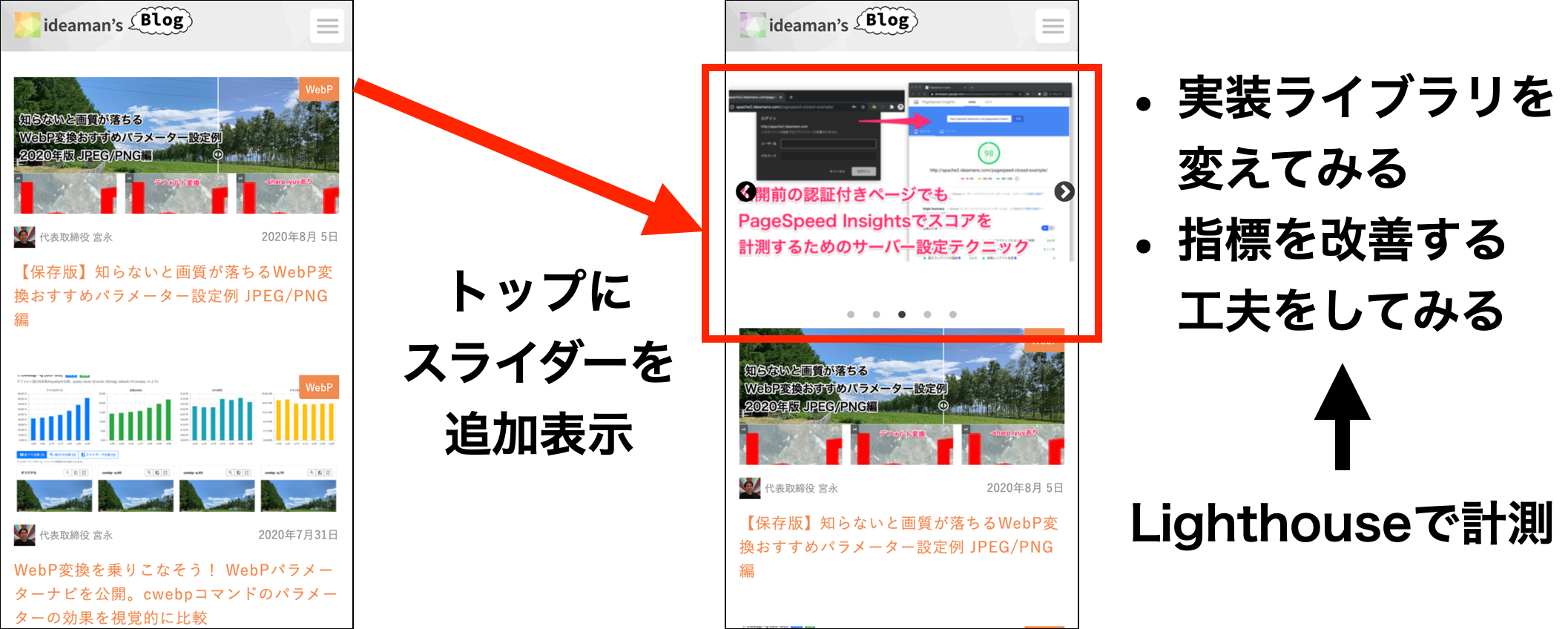
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の 
javascriptで無限ループスライダーをつくりました【javascript/jQuery 
スライダー - モーダルウィンドウ + サムネイル付きスライダー を作成 
2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳
slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。
スライドショーのjQueryプラグイン「slick.js」の組み込み
jQueryスライダー Slider Pro の使い方 | Gimmick log
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 

Belum ada Komentar untuk "Slick.jsでスライドごとに表示する秒数(autoplaySpeed)を変更する - slickslider 背景 スライド"
Posting Komentar