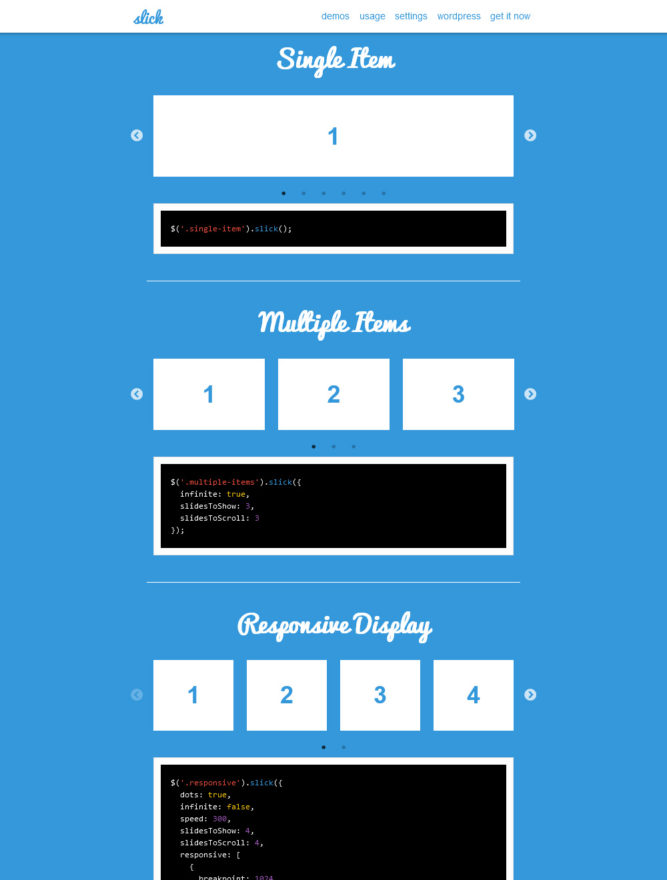
簡単にスライダーを設置!JQueyプラグイン「slick」の使い方【jQuery - slickslider 背景にする
簡単にスライダーを設置!JQueyプラグイン「slick」の使い方【jQuery 
便利すぎ!jQuery不要のスライダー「Swiper.js」で色々と遊んでみよう 
Slick】ナビメニューを押すと指定のスライドへ飛ぶようにする方法 
slick.js】画像上の矢印をカスタマイズ(変更)し両サイド画像透過 
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
jQuery】スライダープラグイン「slick」の使い方を詳しく解説 
slickのdotsが表示されない問題を泥臭く解決【cocoon】
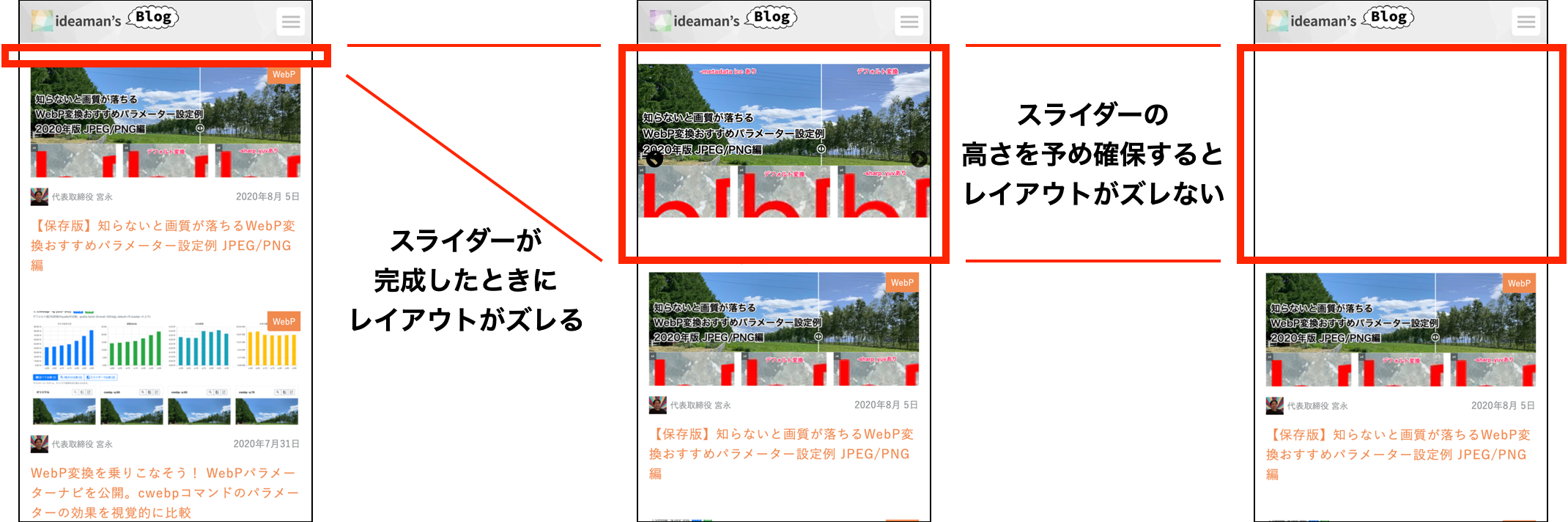
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
CSS - slick 表示中の画像を移動させたい|teratail
jQuery】スライダープラグイン「slick」の使い方を詳しく解説 
Belum ada Komentar untuk "簡単にスライダーを設置!JQueyプラグイン「slick」の使い方【jQuery - slickslider 背景にする"
Posting Komentar