实战:使用CSS和JS创建u201c前后u201d图像比较效果- 开发者头条 - slider 背 景画像
实战:使用CSS和JS创建u201c前后u201d图像比较效果- 开发者头条
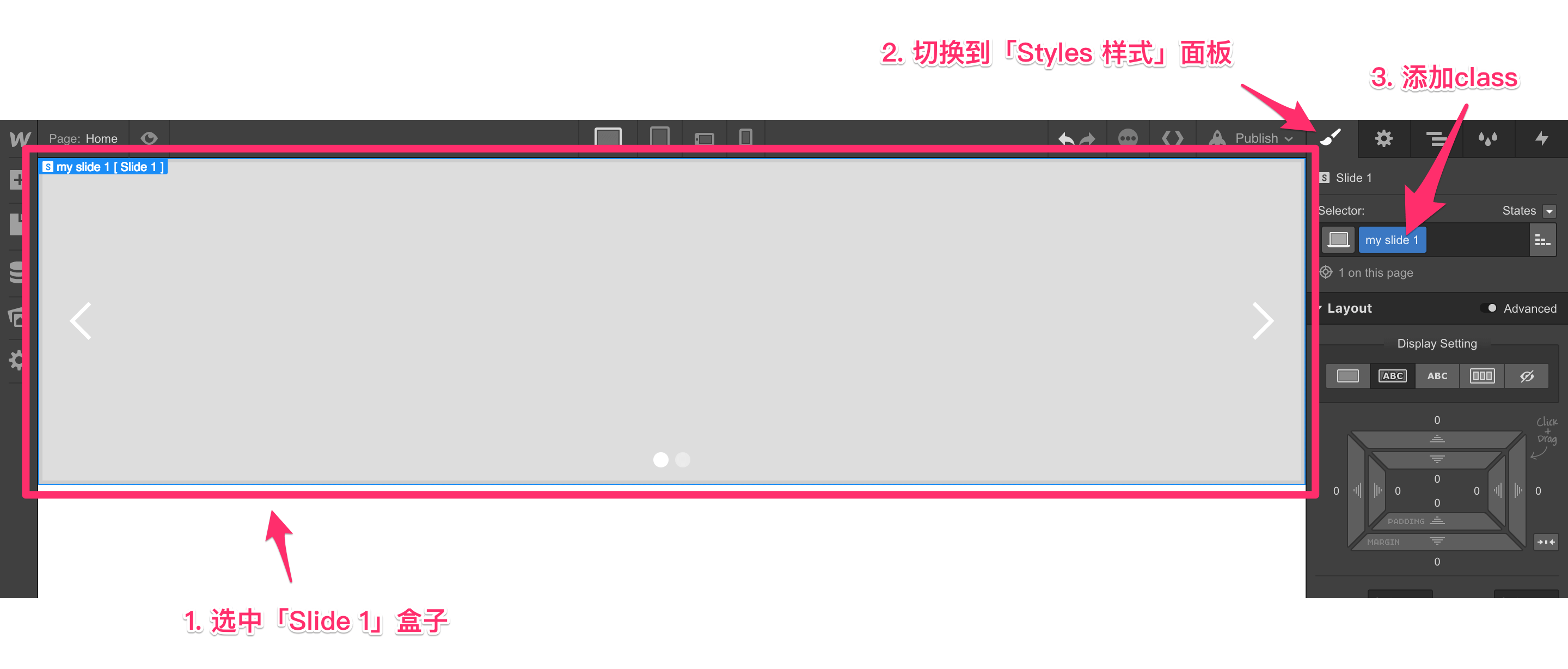
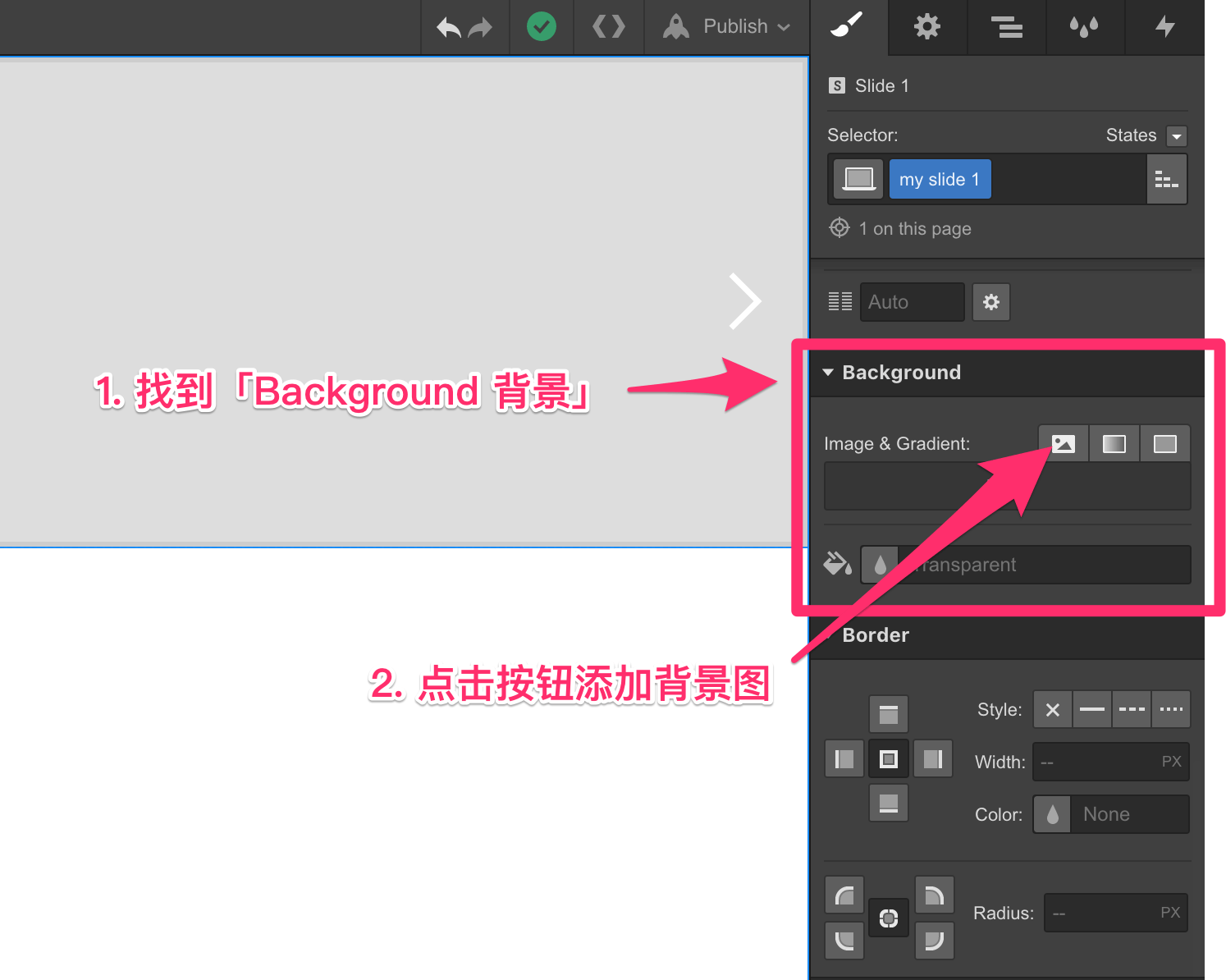
41. 轮播图- 添加背景图· WebFlow中文教程
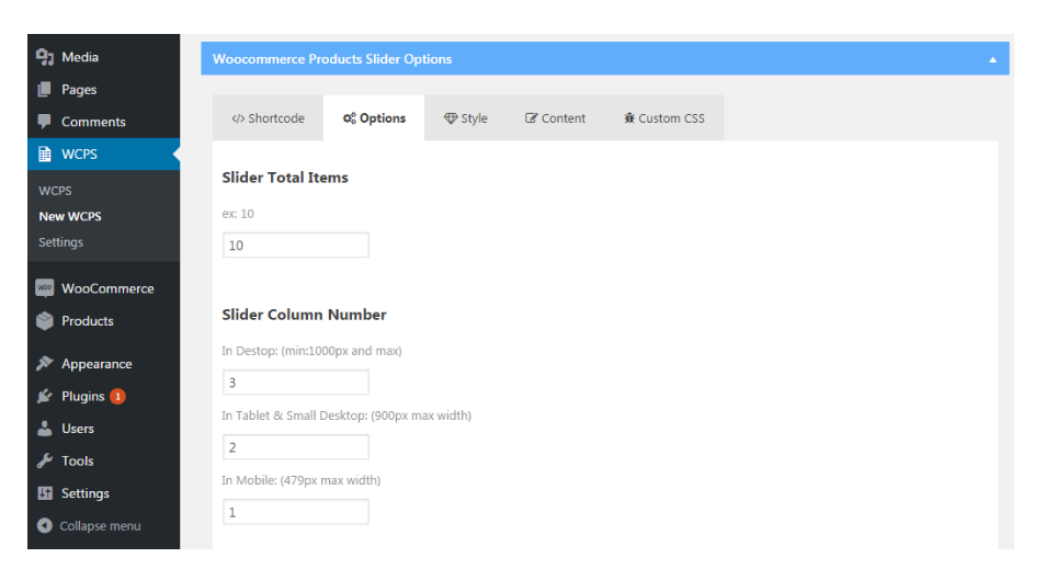
WooCommerce Products Slider插件,如何整合到独立站?-蓝海亿观网
112 運用16 種SwiftUI modifier 搭配slider 設計美麗圖片- 彼得潘的100 
Slider Revolution Toturials u2013 Joy of Living
Slider Revolution 6]设置模块的布局/大小,响应断点和背景- 南星说![Slider Revolution 6]设置模块的布局/大小,响应断点和背景- 南星说](https://aladd.net/wp-content/uploads/2020/05/module-layout-1.jpg)
45. 轮播图- 尺寸· WebFlow中文教程
MFC slider contrl 添加背景图后控件条变黑-百度经验
商务滑块横幅设计与时尚现代设计向量例证. 插画包括有- 160468878
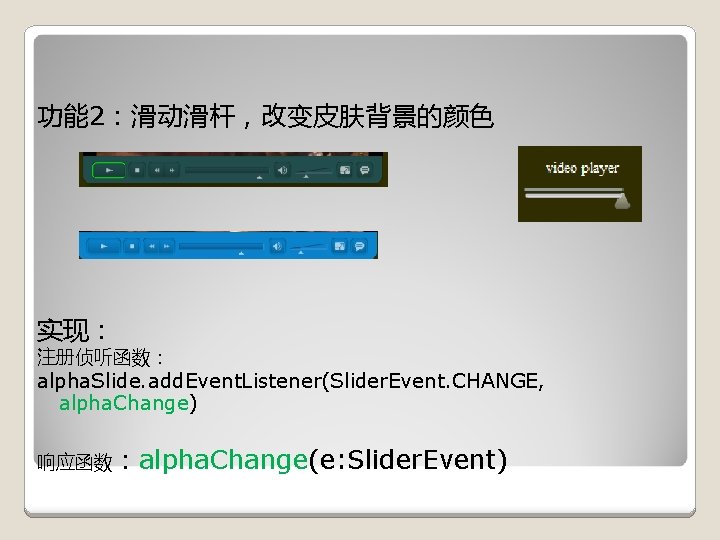
1 FLVPlayback 2 Color Picker 3 XML 4SliderColor
41. 轮播图- 添加背景图· WebFlow中文教程
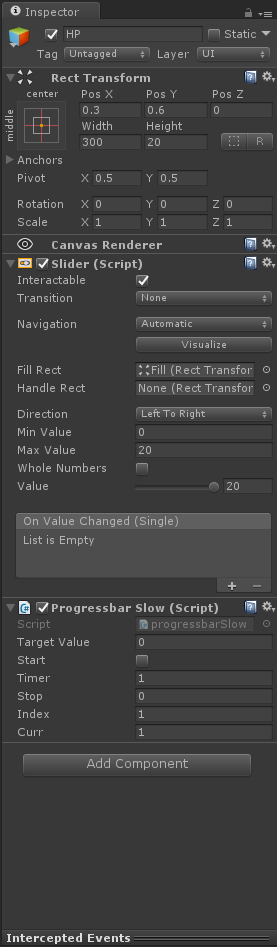
Unity UGUI用Slider制作血条_五殿下的博客-程序员宝宝- 程序员宝宝
Belum ada Komentar untuk "实战:使用CSS和JS创建u201c前后u201d图像比较效果- 开发者头条 - slider 背 景画像"
Posting Komentar