如何單純使用CSS3及HTML製作圖片輪播效果- 簡單究好Simple is Best - slickslider 背景
如何單純使用CSS3及HTML製作圖片輪播效果- 簡單究好Simple is Best
号称u201c最后一个轮播插件u201d的slick使用手记- 简书
jquery旋转木马插件SLICK
黑客:使用JavaScript来破解网络, Using JavaScript to hack the web
史威登堡著作艾曼紐·史威登堡u2013 Gobkt
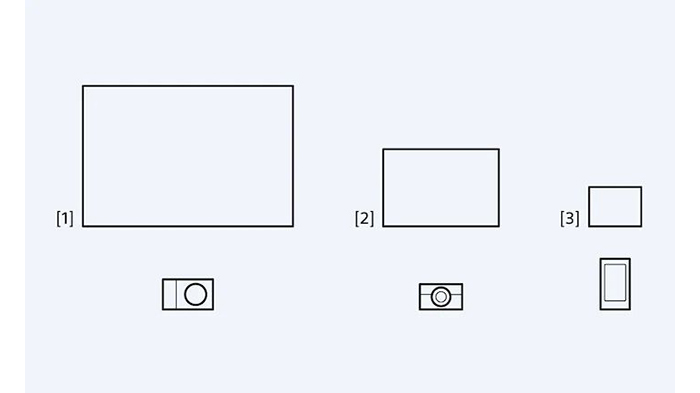
ZV-E10 - 數位單眼相機- Sony 台灣官方購物網站- Sony Store, Online 
WPBakery Page Builder - 可视化编辑插件(已汉化) - 糖果博客
鞋店Shopify 主题- 最好的39 鞋店Shopify 网站模板
史威登堡著作艾曼紐·史威登堡u2013 Gobkt
Hilo Fudosan Danny Hayakawau0027s Portfolio
Aaron - 时尚Shopify主题- 云典网-云典网
10个响应式Bootstrap登陆页面模板
Belum ada Komentar untuk "如何單純使用CSS3及HTML製作圖片輪播效果- 簡單究好Simple is Best - slickslider 背景"
Posting Komentar