jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slickを 背景画像
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
slick】サムネイルクリックで画像が切り替わるスライダーの作り方 
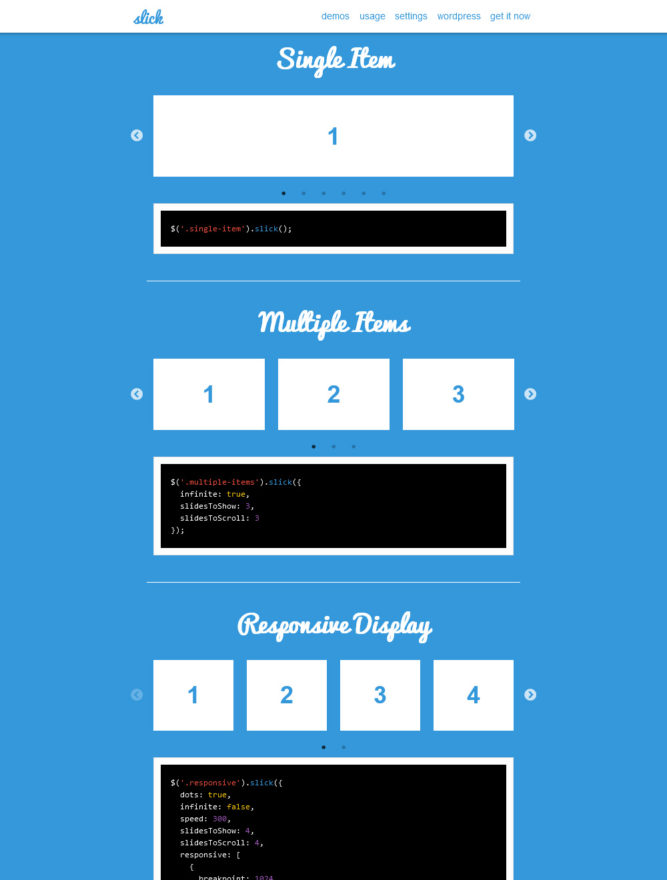
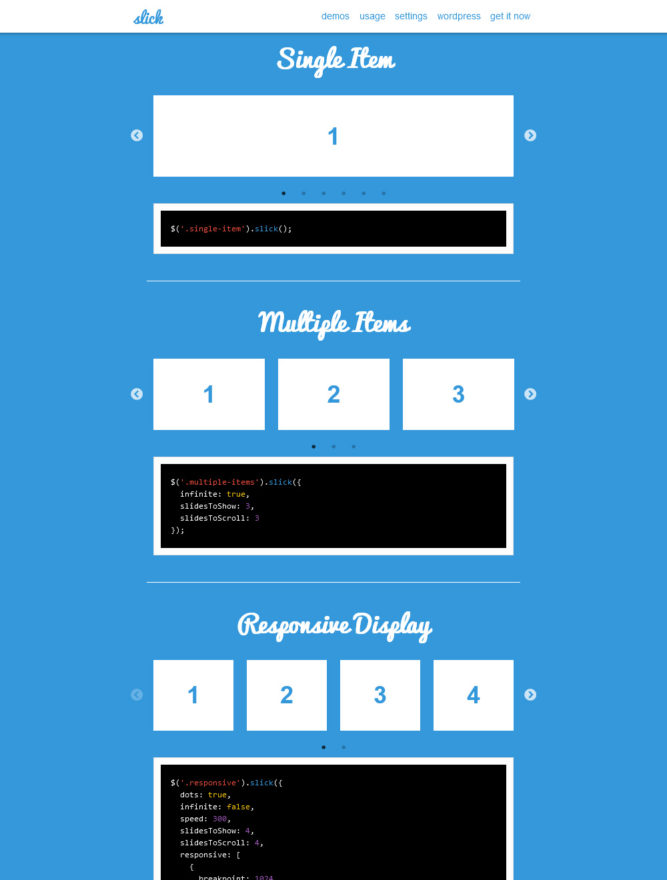
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
slick.jsのドットをカスタマイズしてサムネイルスライダー作ってみた 
Slick】ナビメニューを押すと指定のスライドへ飛ぶようにする方法 
jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 
slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。
Slick】ナビメニューを押すと指定のスライドへ飛ぶようにする方法 
JavaScript - slick.js の各画像の上にテキストを表示する|teratail
Belum ada Komentar untuk "jQuery】『slick』を使って全画面表示のスライドショー 125naroom - slickを 背景画像"
Posting Komentar