slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock - slickを背景
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock
カルーセルスライダーslickの前後ボタンが表示されない原因と対処法 
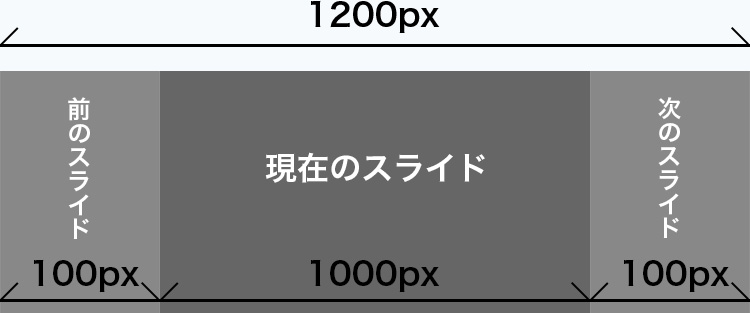
片側だけはみ出たデザインのカルーセルスライダーをslickで実装する 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
slickでレスポンシブ対応のカルーセルを設置してみた - bonsaiu0027s blog
レスポンシブで使うカルーセルスライダーなら「slick」が便利 EC Tips
スライダープラグイン「slick.js」の使い方・カスタマイズ方法 
jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture 
slick.js」の使い方応用編 takblog
webpack】slickをnpmで読み込む方法【cssも読み込む】 u2013 ブログの設置
slick.js」の使い方応用編 takblog
背景画像でスライドショー、ドット付き(自作) - Qiita
Belum ada Komentar untuk "slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock - slickを背景"
Posting Komentar