Material-UIのSnackbarを使用する(STEP 4 : Material-UIの導入 - React - snackbar 背景変更
Material-UIのSnackbarを使用する(STEP 4 : Material-UIの導入 - React 
Snackbarのデザインをカスタマイズする - Qiita
デザインリソースからiOSとAndroidの標準や違いを学ぶ Jierongu0027s Ippo
Material-UI 1 / 1 nju33
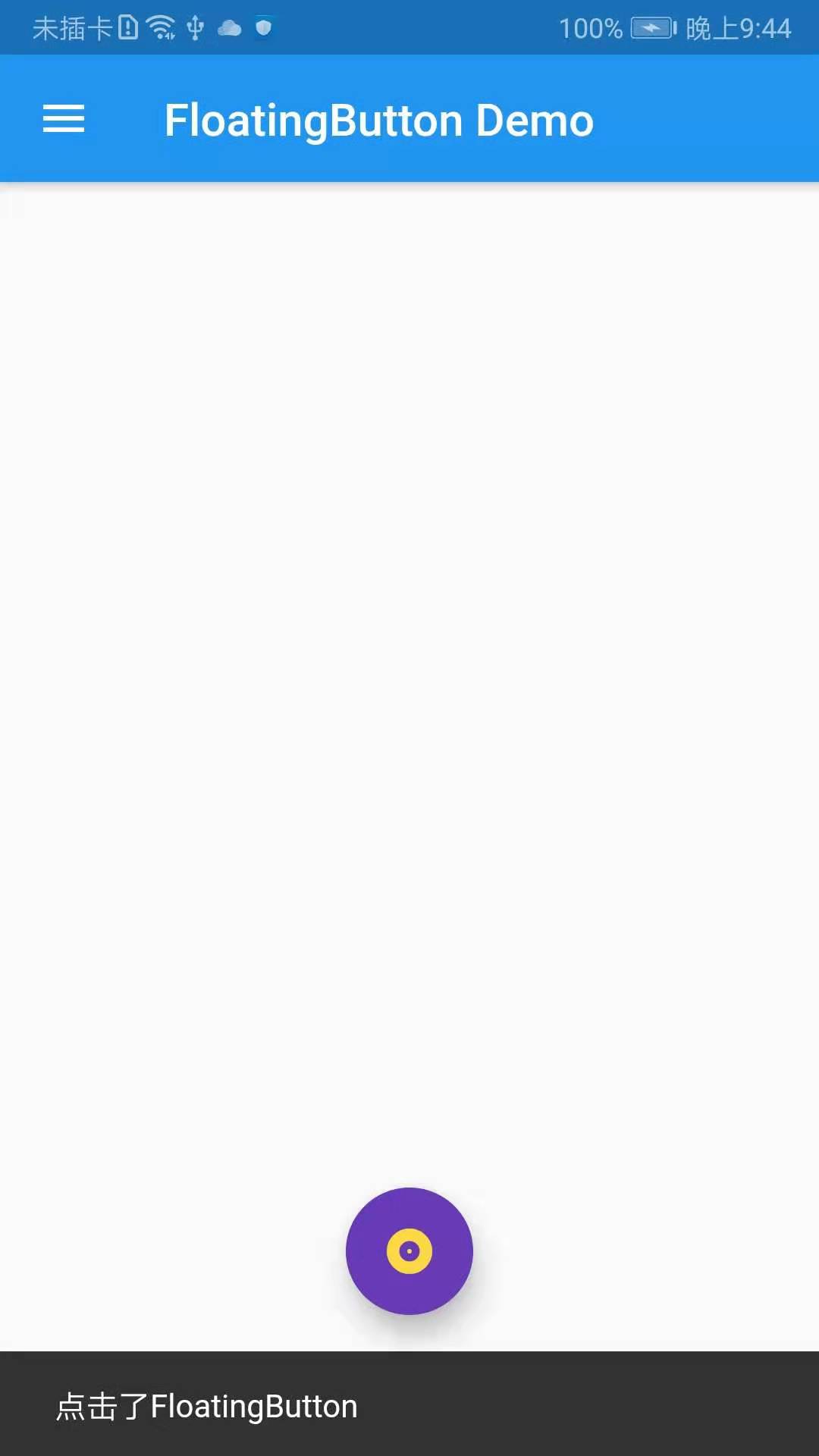
Flutter学习笔记(20)--FloatingActionButton、PopupMenuButton 
Badly formatted table in the JP documentation · Issue #3484 
Snackbar源码分析_杨充的技术博客_51CTO博客
Android Material Design系列之FloatingActionButton和
ビストロスナックバーシンプルベクトルラインアイコンシンボル
Snackbar的显示位置以及字体颜色字体大小背景修改_weixin_46444429的 
Flutter] Riverpod で State が変わったタイミングでSnackBarを表示する![Flutter] Riverpod で State が変わったタイミングでSnackBarを表示する](https://res.cloudinary.com/zenn/image/upload/s--bAnbJOBy--/co_rgb:222%2Cg_south_west%2Cl_text:notosansjp-medium.otf_37_bold:muttsu_623%2Cx_203%2Cy_98/c_fit%2Cco_rgb:222%2Cg_north_west%2Cl_text:notosansjp-medium.otf_60_bold:%255BFlutter%255D%2520Riverpod%2520%25E3%2581%25A7%2520State%2520%25E3%2581%258C%25E5%25A4%2589%25E3%2582%258F%25E3%2581%25A3%25E3%2581%259F%25E3%2582%25BF%25E3%2582%25A4%25E3%2583%259F%25E3%2583%25B3%25E3%2582%25B0%25E3%2581%25A7SnackBar%25E3%2582%2592%25E8%25A1%25A8%25E7%25A4%25BA%25E3%2581%2599%25E3%2582%258B%2Cw_1010%2Cx_90%2Cy_100/g_south_west%2Ch_90%2Cl_fetch:aHR0cHM6Ly9yZXMuY2xvdWRpbmFyeS5jb20vemVubi9pbWFnZS9mZXRjaC9zLS1PQXhCZXNwZi0tL2NfbGltaXQlMkNmX2F1dG8lMkNmbF9wcm9ncmVzc2l2ZSUyQ3FfYXV0byUyQ3dfNzAvaHR0cHM6Ly9zdG9yYWdlLmdvb2dsZWFwaXMuY29tL3plbm4tdXNlci11cGxvYWQvYXZhdGFyLzYyZWQwY2I5NzcuanBlZwu003du003d%2Cr_max%2Cw_90%2Cx_87%2Cy_72/v1627274783/default/og-base_z4sxah.png)
Flutter 2.0】SnackBar(スナックバー)の使い方とカスタマイズ 木の 
Belum ada Komentar untuk "Material-UIのSnackbarを使用する(STEP 4 : Material-UIの導入 - React - snackbar 背景変更"
Posting Komentar