iOS】#3 黑帝斯神殿建造過程。利用Slider 控制逐格動畫與背景 by Leo - slider 背景画像
iOS】#3 黑帝斯神殿建造過程。利用Slider 控制逐格動畫與背景 by Leo 
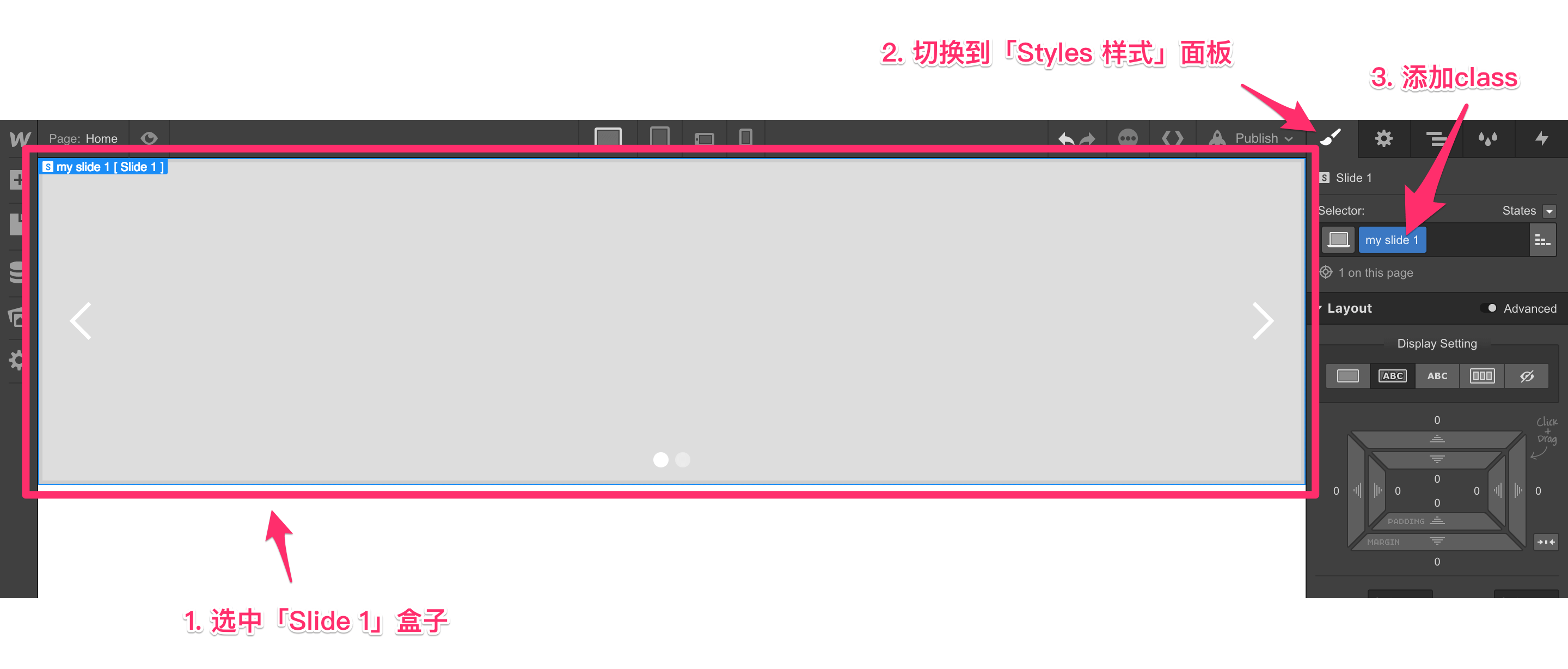
45. 轮播图- 尺寸· WebFlow中文教程
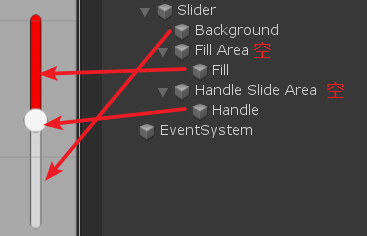
UGUI快速制作带圆形前进度的Slider(完美解决Slider变大和消失的问题)_
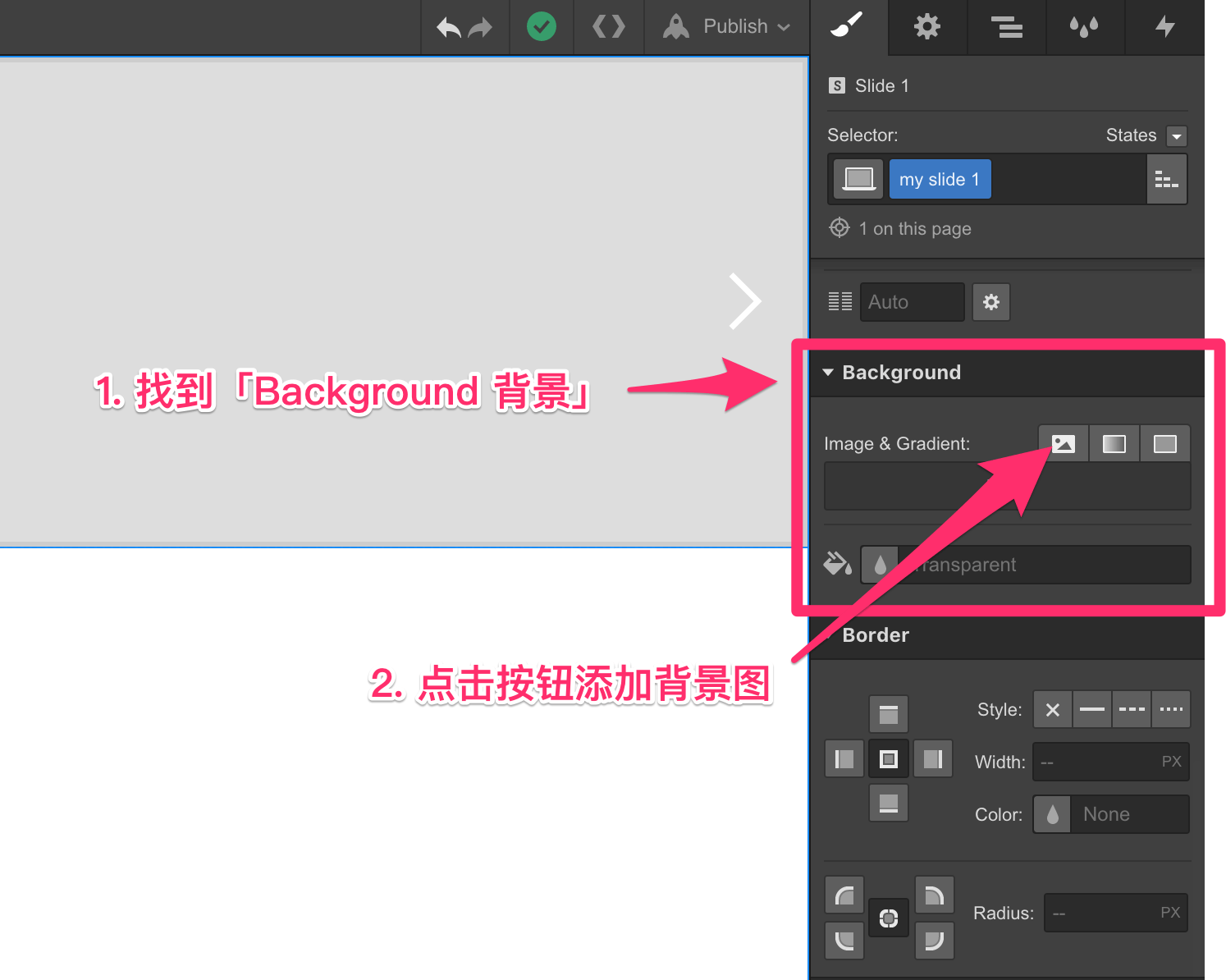
41. 轮播图- 添加背景图· WebFlow中文教程
商务滑块横幅设计与时尚现代设计向量例证. 插画包括有图象, 数据, 界面 
41. 轮播图- 添加背景图· WebFlow中文教程
Pure CSS Text Slider - - Fribly Web development design, Css, Coding
矢量UI 滑块上的灰色背景设置。eps10 矢量图- FreeImages.com
UGUI学习笔记之Slider组件- 一白梦人- 博客园
请问背景图可以支持NetWorkImage吗 - Duytq94/Flutter-Intro-Slider
如何使用Photoshop制作Banner,Slider幻灯片图片 DIYzhan.com-从零 
javascript - jQuery范围滑块-低填充部分-如何用背景色填充- IT工具网

Belum ada Komentar untuk "iOS】#3 黑帝斯神殿建造過程。利用Slider 控制逐格動畫與背景 by Leo - slider 背景画像"
Posting Komentar