プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js - slickslider 背景にする
プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js 
slick.js」の使い方応用編 takblog
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
便利すぎ!jQuery不要のスライダー「Swiper.js」で色々と遊んでみよう 
slickスライダーの矢印を画像にし、上下中央揃えの位置にカスタマイズ 
slick.js】画像上の矢印をカスタマイズ(変更)し両サイド画像透過 
slickのdotsが表示されない問題を泥臭く解決【cocoon】
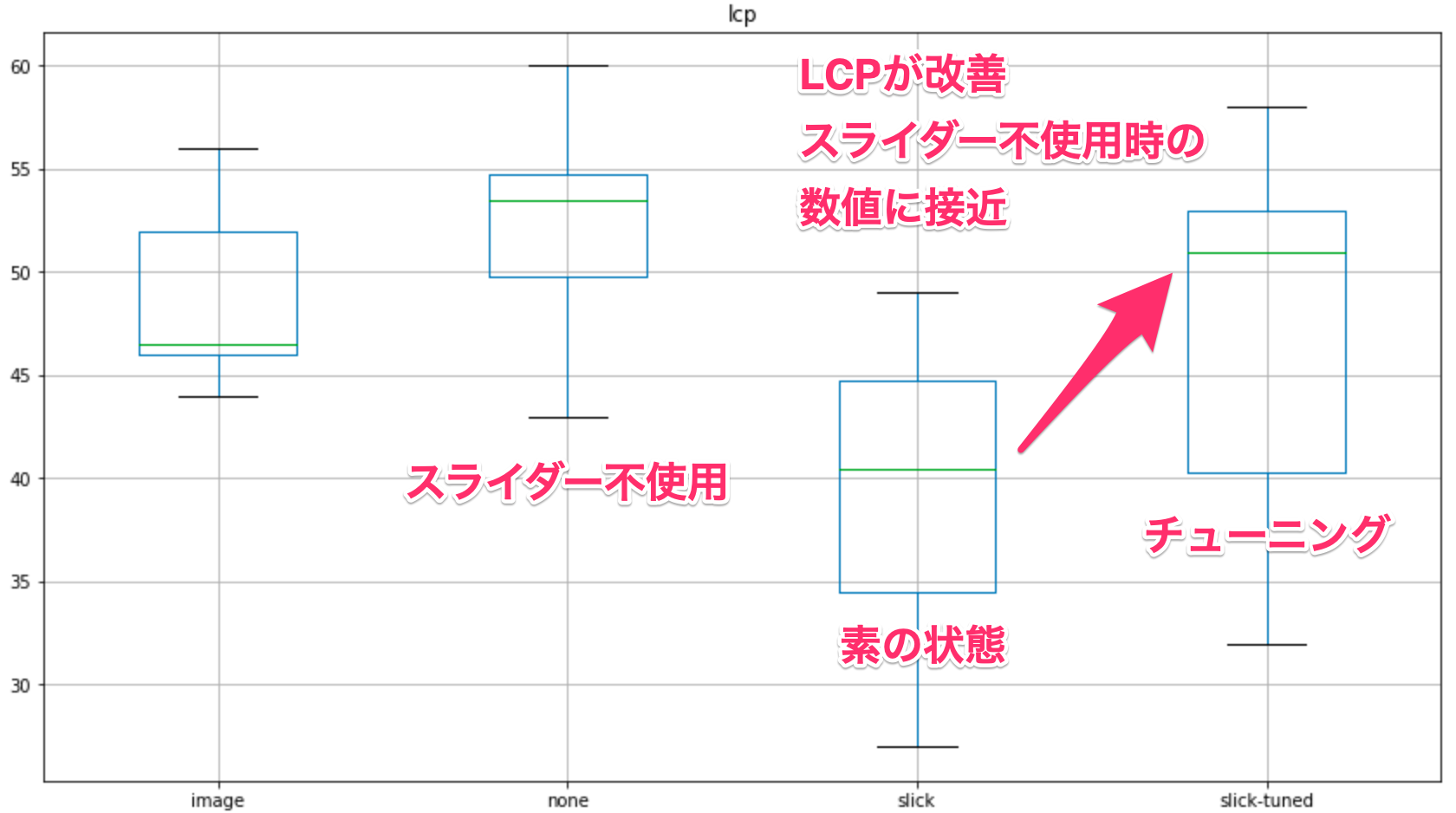
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の 
slick.jsでスライダーする要素にパディングをつけてはいけない
イメージスライダーを魅力的に!コピペ実装できるHTMLスニペット24個 
おすすめスライダー】slickslider(スリックスライダー)を使って色々 
Slick スライダーをサムネイルと連動させて切り替える方法 オランダ 
Belum ada Komentar untuk "プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js - slickslider 背景にする"
Posting Komentar