JS]画像に見出しとキャプションをスライド表示させるチュートリアル - slickslider 背景 スライド
JS]画像に見出しとキャプションをスライド表示させるチュートリアル ![JS]画像に見出しとキャプションをスライド表示させるチュートリアル](https://coliss.com/wp-content/uploads-2009/2009080502.png)
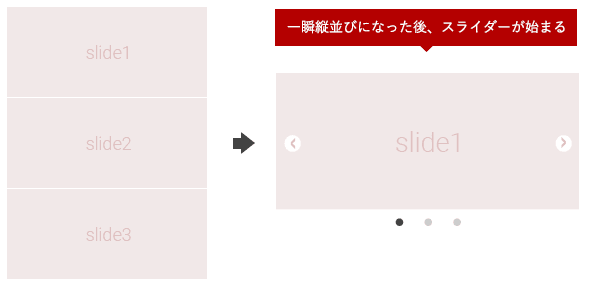
slick】ロード時に一瞬縦並びになるのをCSSで解決する 株式会社 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
イメージスライダーを魅力的に!コピペ実装できるHTMLスニペット24個 
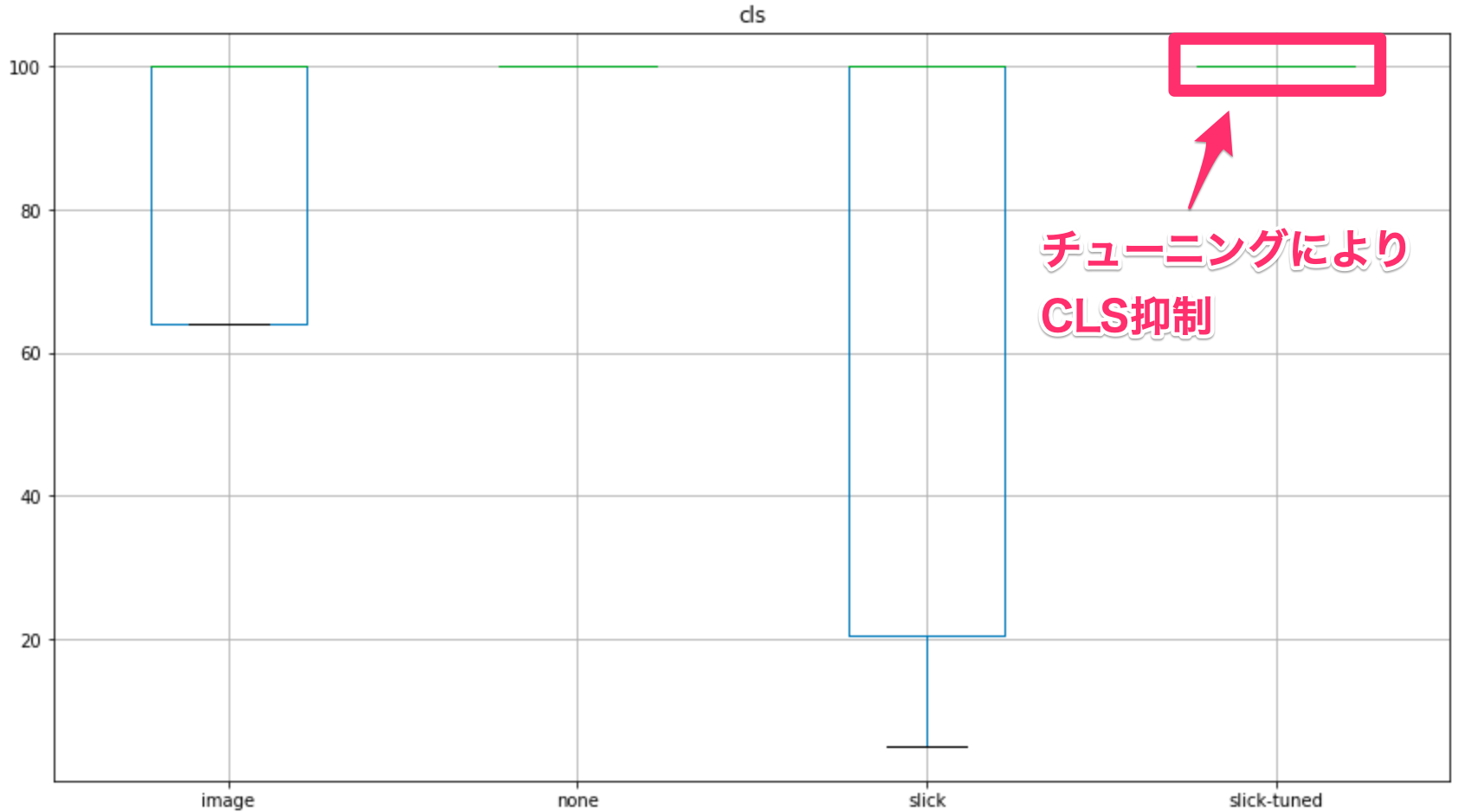
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
スライドJSプラグイン「Slider Pro」の実践的な使い方 - さくらいらぼ 
背景画像でスライドショー、ドット付き(自作) - Qiita
背景画像のスライダーを簡単に実装!jQueryプラグイン『Vegas2 
思わず使ってみたくなる【アニメーション付きスライダー】スニペット 
jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog
2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳
Belum ada Komentar untuk "JS]画像に見出しとキャプションをスライド表示させるチュートリアル - slickslider 背景 スライド"
Posting Komentar