JavaScript - IE11でのslick.jsの矢印表示について|teratail - slickslider 背景 スライド
JavaScript - IE11でのslick.jsの矢印表示について|teratail
jQuery】『slick』を使って全画面表示のスライドショー 125naroom
Baca Juga

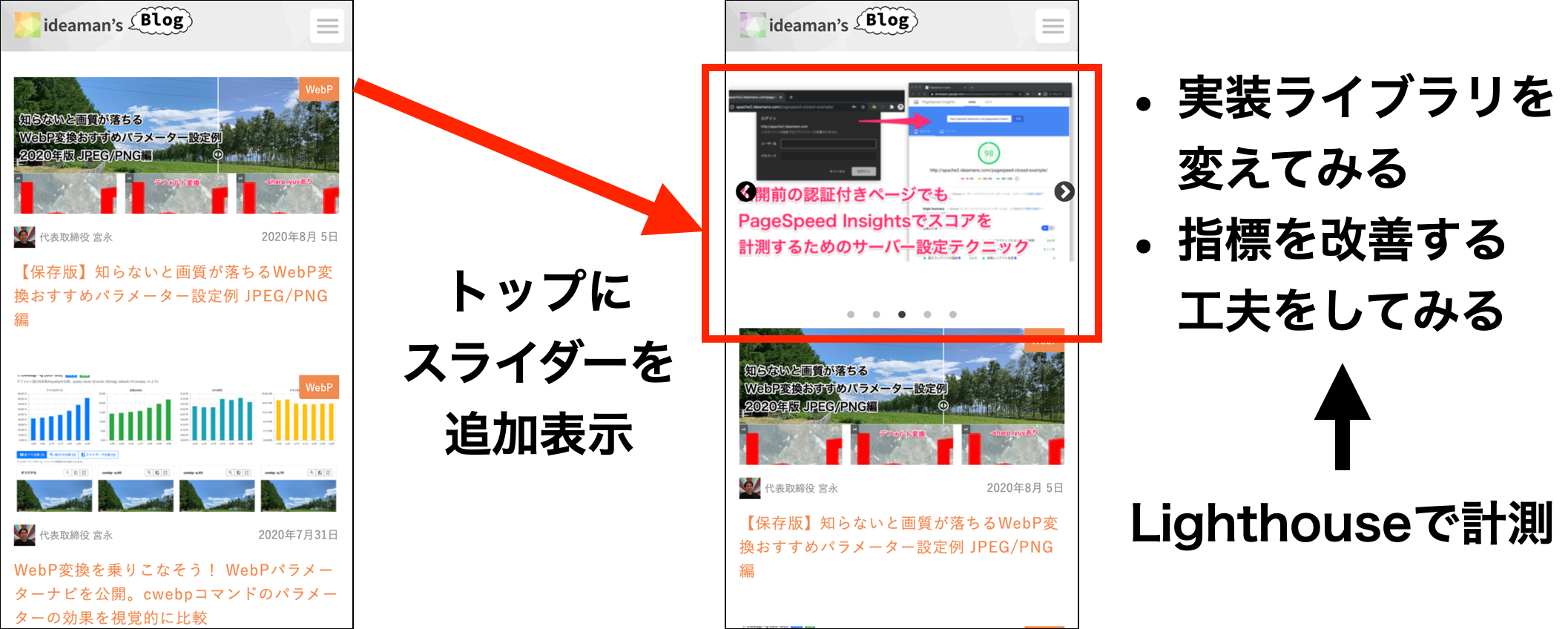
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の

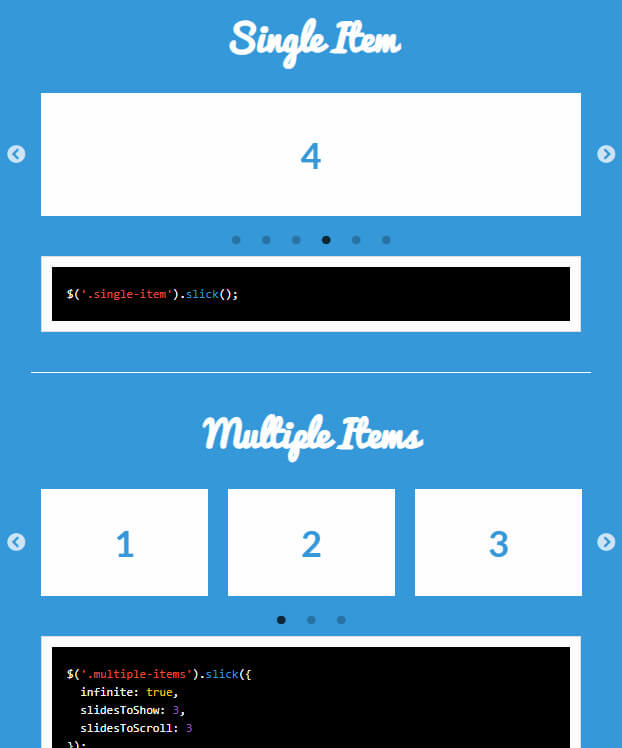
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick

jQuery - slickを使って文字と画像を一緒に動かしたいです|teratail

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

Slick スライダーをサムネイルと連動させて切り替える方法 オランダ

YouTube APIの使い方とslickを使った自動再生の動画スライダーの作り方

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

jQuery】高機能スライダープラグイン「Slick」の使い方 misoblog

Slick】ナビメニューを押すと指定のスライドへ飛ぶようにする方法

カルーセル(スライダー)を簡単に作る「slick.js」の使い方 KKLOG



Belum ada Komentar untuk "JavaScript - IE11でのslick.jsの矢印表示について|teratail - slickslider 背景 スライド"
Posting Komentar