JavaScript - slick.js の各画像の上にテキストを表示する|teratail - slickを背景画像
JavaScript - slick.js の各画像の上にテキストを表示する|teratail
Slickを使って画像のスライダーを実装する方法 LaptrinhX
Baca Juga

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

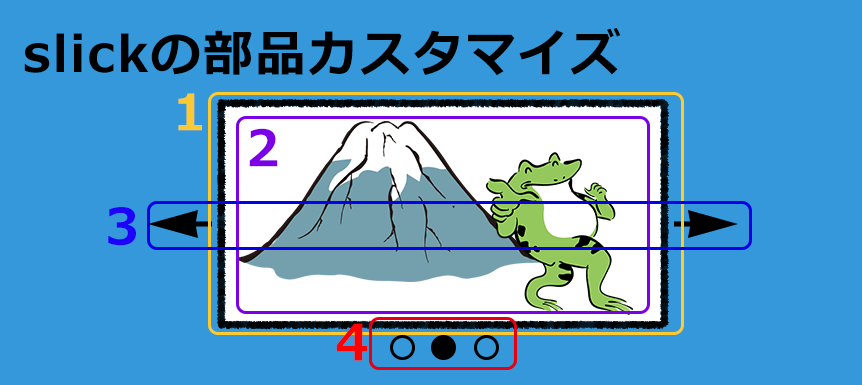
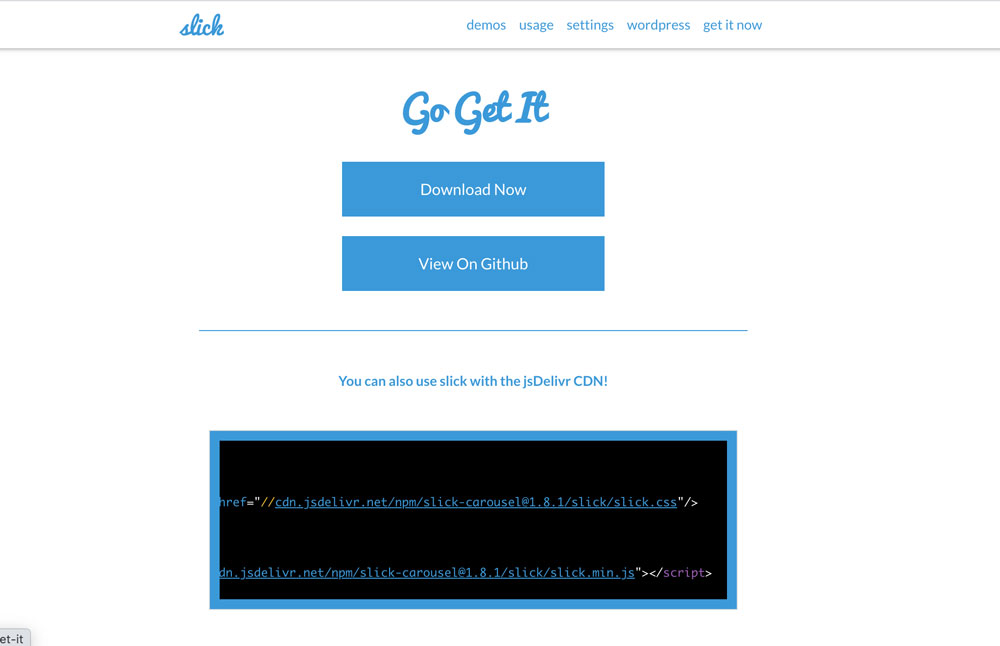
slickの使い方からカスタマイズまで【スライダープラグイン決定版

カラーミーで使っているslickの機能と使い方を解説します - naeco.jp

スライダープラグイン「slick.js」の使い方・カスタマイズ方法

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

slick.js」の使い方応用編 takblog

jQueryライブラリの定番、slickのコピペでできるスライダー

Slickを使って画像のスライダーを実装する方法 LaptrinhX

レスポンシブ対応のスライダー『slick』が使いやすくておすすめ 株式

JavaScript - slickのスライダーを要素と要素の間に重ねたい|teratail



Belum ada Komentar untuk "JavaScript - slick.js の各画像の上にテキストを表示する|teratail - slickを背景画像"
Posting Komentar