slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの - slickを背景画像
slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの
slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。
JavaScript - slickのスライダーを要素と要素の間に重ねたい|teratail
水の背景に抽象的なカラフルな虹の油」の写真素材(今すぐ編集) 742975336
Slickを使って画像のスライダーを実装する方法 LaptrinhX
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
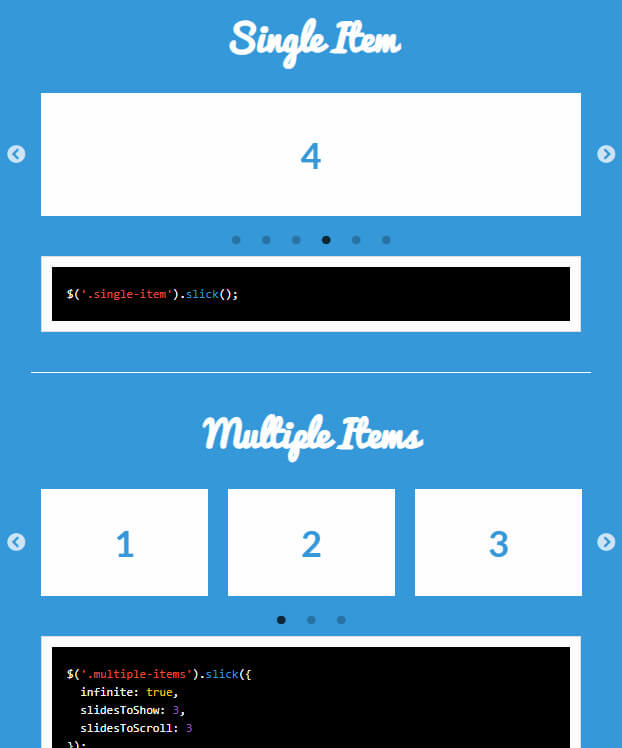
カルーセル(スライダー)を簡単に作る「slick.js」の使い方 KKLOG
jQueryライブラリの定番、slickのコピペでできるスライダー 
Slickを使って画像のスライダーを実装する方法 LaptrinhX
jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 
Tom Slick Candy 1960u0027s Vintage recipes, Comic books
slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの
Belum ada Komentar untuk "slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの - slickを背景画像"
Posting Komentar