jQuery - slickで画面幅を狭めたとき余計な余白をなくしたいです|teratail - slickを背景画像
jQuery - slickで画面幅を狭めたとき余計な余白をなくしたいです|teratail
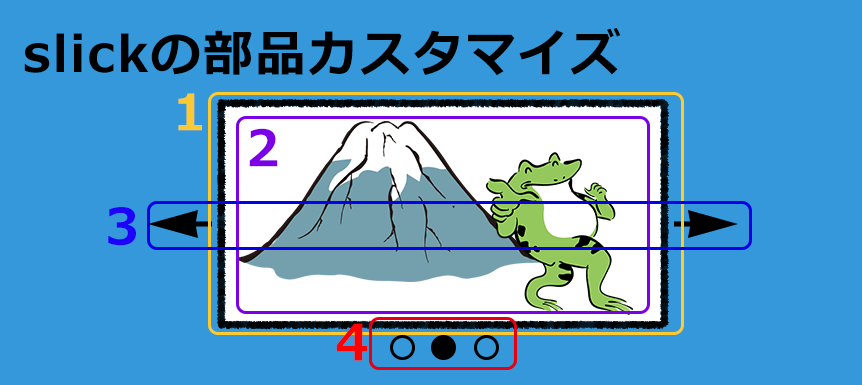
slick.jsのドットをカスタマイズしてサムネイルスライダー作ってみた
Baca Juga

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

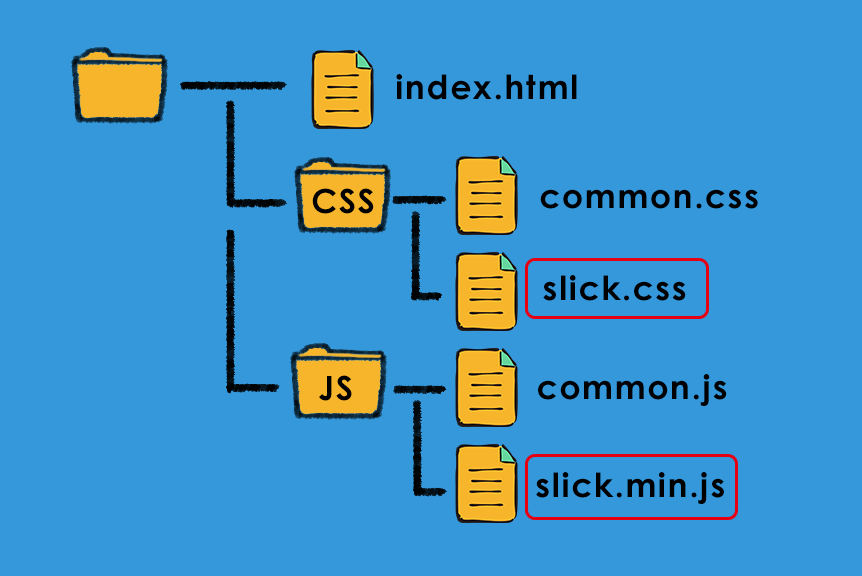
slickの使い方からカスタマイズまで【スライダープラグイン決定版

slick.js」の使い方応用編 takblog

Slickを使って画像のスライダーを実装する方法 LaptrinhX

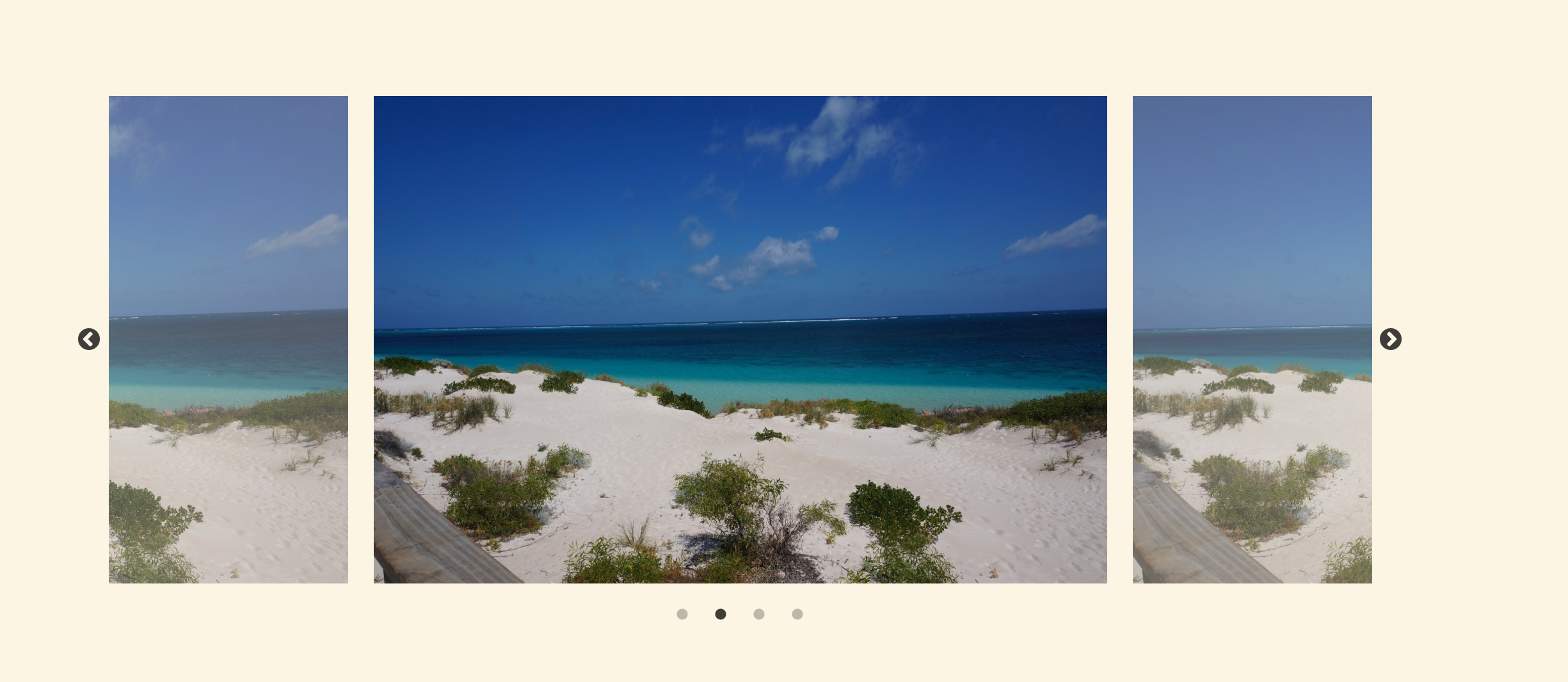
コピペOK】カルーセルプラグインslickで左右の画像をちょっとだけ

jQuery】スライダープラグイン「slick」の使い方を詳しく解説

slickの使い方からカスタマイズまで【スライダープラグイン決定版

slickの使い方からカスタマイズまで【スライダープラグイン決定版

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

スライドショー:時間差で要素を出す方法(slick使用) CHAKOIROu0027s


Belum ada Komentar untuk "jQuery - slickで画面幅を狭めたとき余計な余白をなくしたいです|teratail - slickを背景画像"
Posting Komentar