material-uiの見た目を調整する3つの方法 - Qiita - snackbar 背景変更
material-uiの見た目を調整する3つの方法 - Qiita
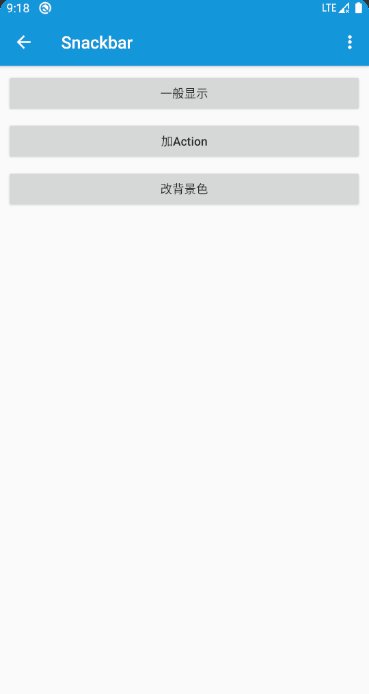
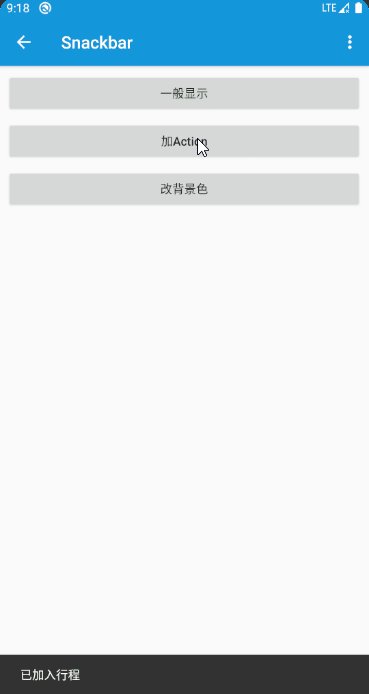
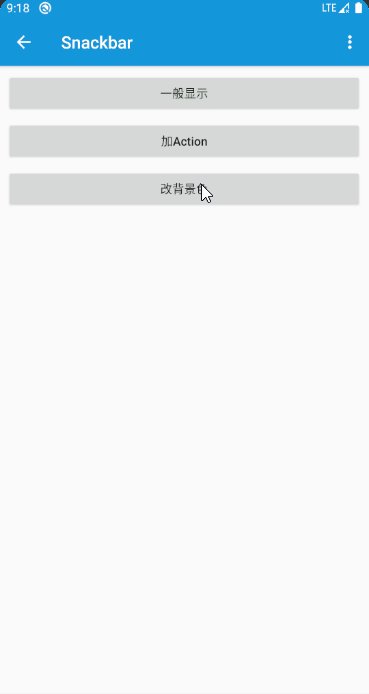
Flutter 2.0】SnackBar(スナックバー)の使い方とカスタマイズ 木の 
Snackbar Tasker Plugin - ダウンロードApk - アンドロイドのための
Android u0026 Kotlin] Snackbar で通知とアクションを実装しカスタマイズする
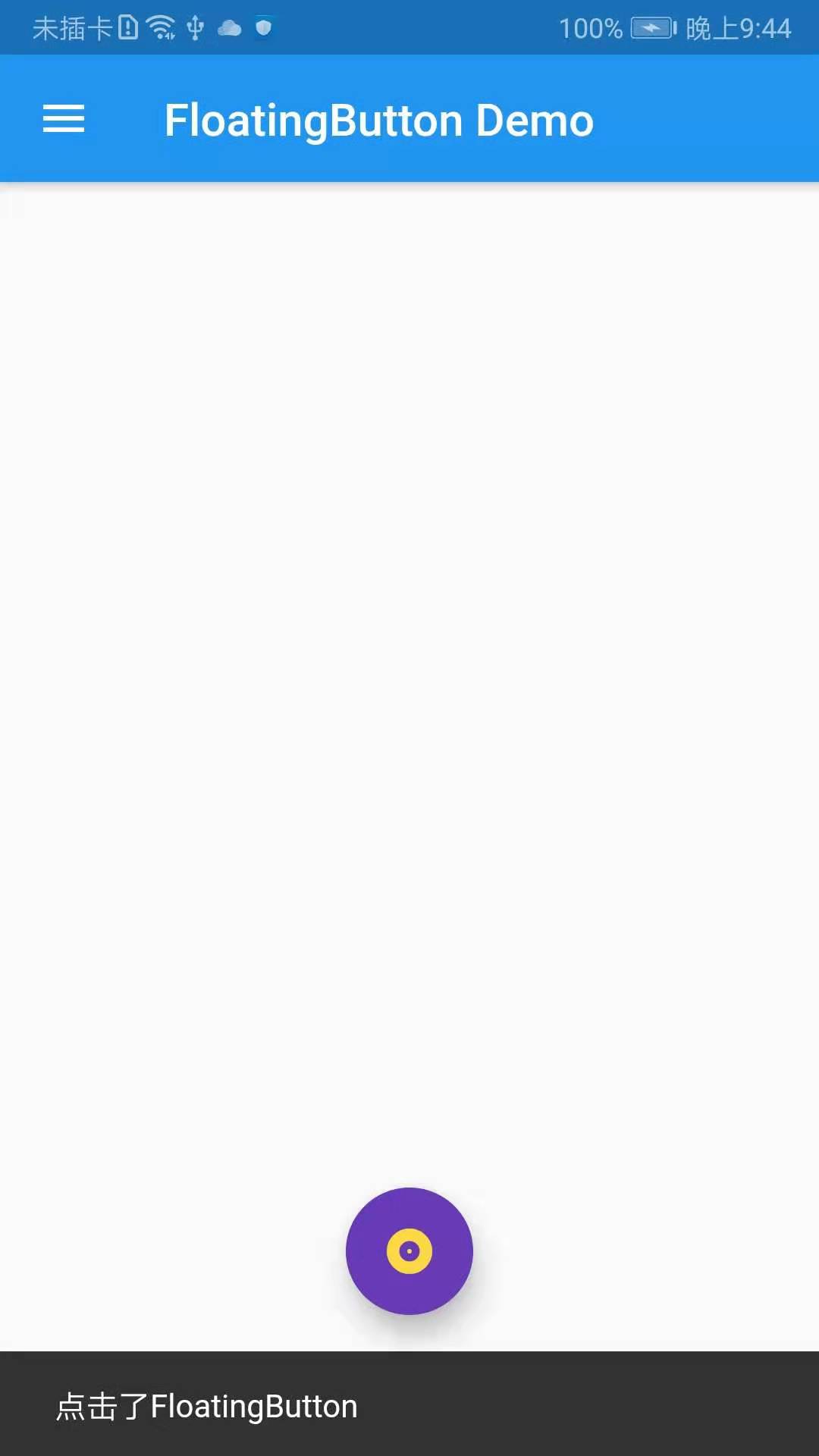
Android Material Design系列之FloatingActionButton和
Materialdesign
Snackbar的显示位置以及字体颜色字体大小背景修改_weixin_46444429的 
分離カット ステッカー夜の街ネオンに署名しますスナックバーもござい
無料ダウンロードのためのスナックバー朝食店看板画像背景 
Flutter学习笔记(20)--FloatingActionButton、PopupMenuButton 
Snackbarのデザインをカスタマイズする - Qiita
TwitPane(ついっとぺーん) (@twitpane) / Twitter


Belum ada Komentar untuk "material-uiの見た目を調整する3つの方法 - Qiita - snackbar 背景変更"
Posting Komentar