jQuery - slickを使って文字と画像を一緒に動かしたいです|teratail - slickslider 背景 スライド
jQuery - slickを使って文字と画像を一緒に動かしたいです|teratail
スライダープラグイン「slick.js」の使い方・カスタマイズ方法
Baca Juga

コピペで出来るスゴすぎるスライドショーアニメーション 【 HTML/CSS

slick.jsでスライダーする要素にパディングをつけてはいけない

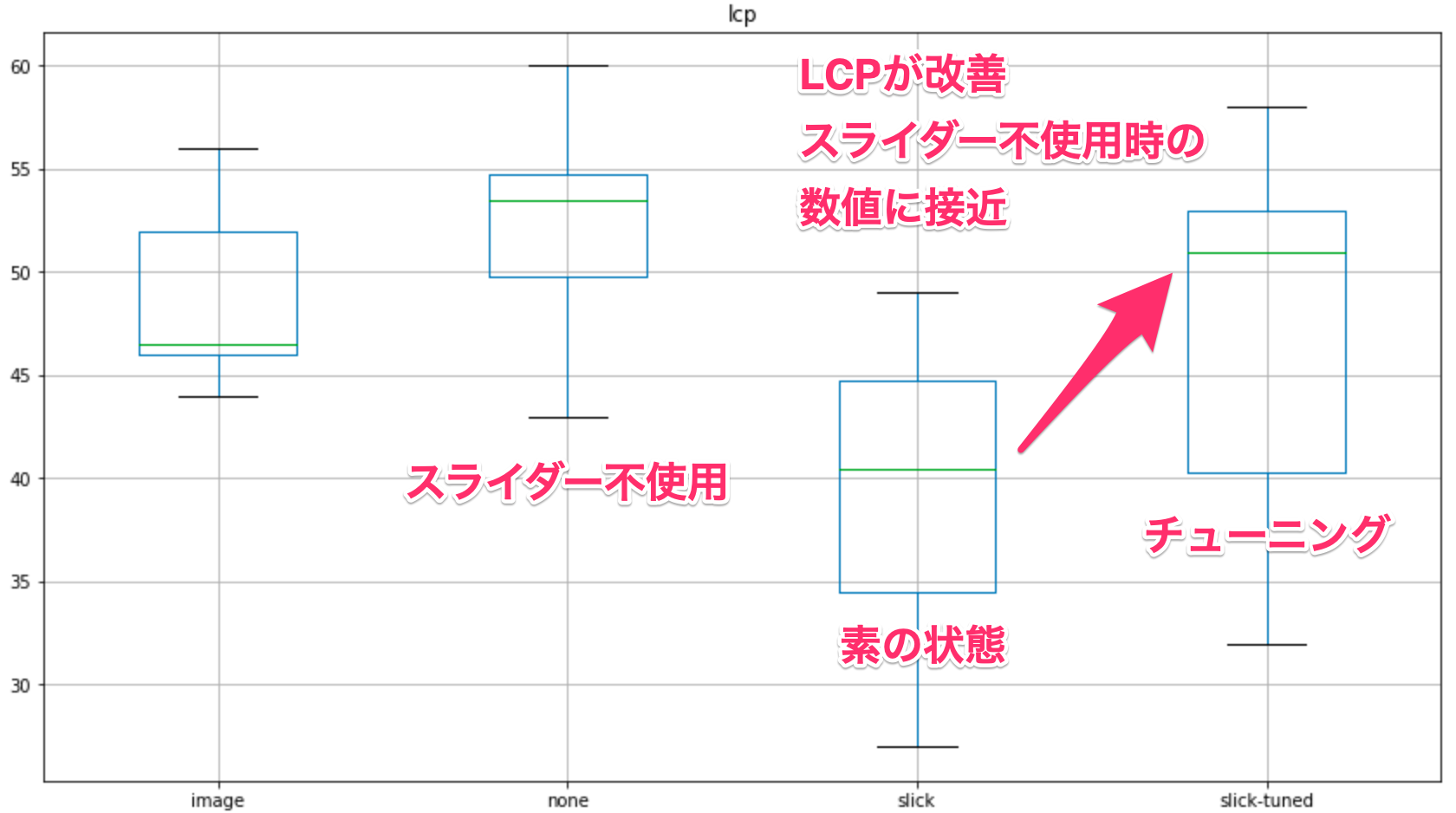
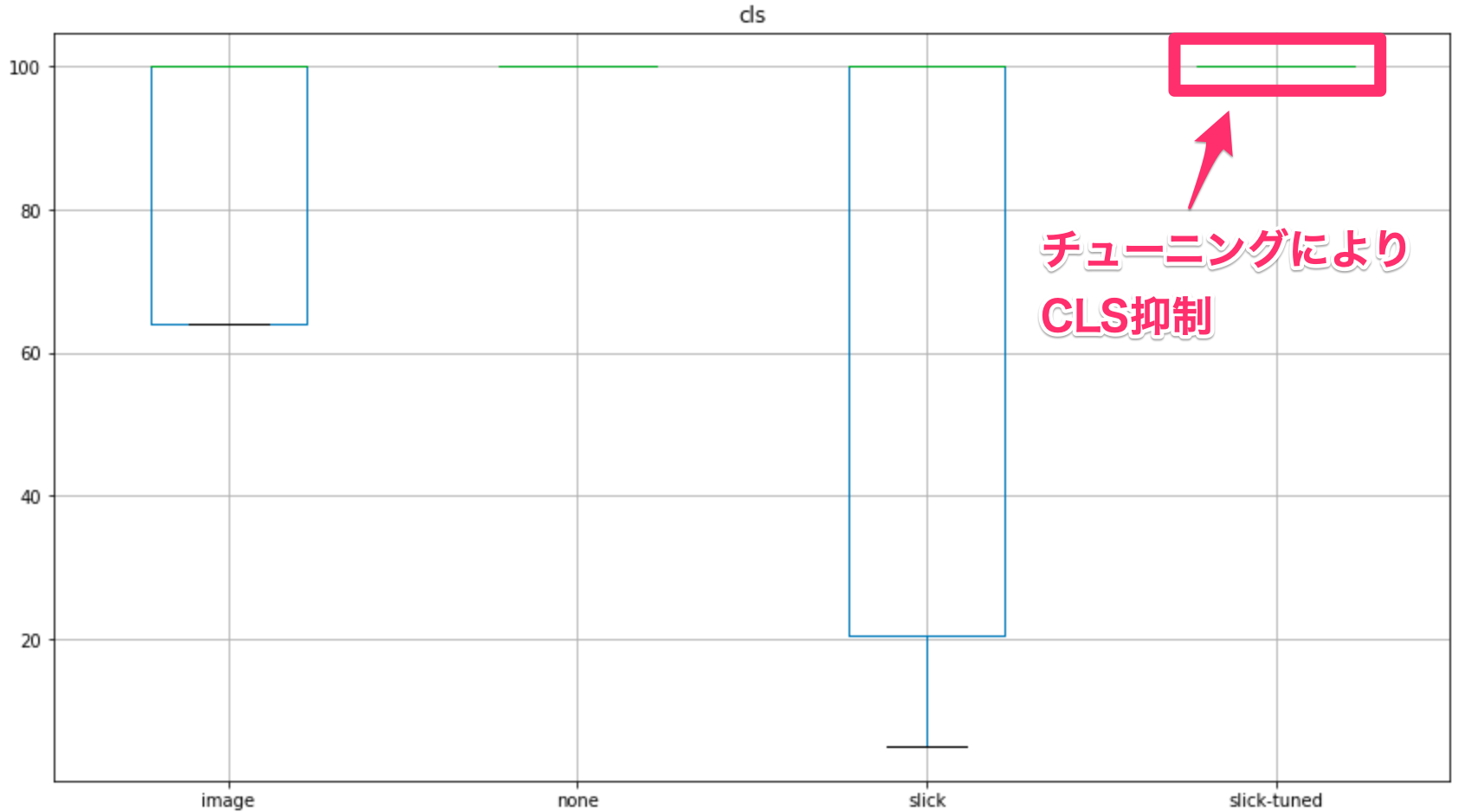
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の

Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の

slick.jsでスライダーする要素にパディングをつけてはいけない

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

スライダー - モーダルウィンドウ + サムネイル付きスライダー を作成

JavaScript - slick.jsスライダーで、画像を中央配置 / 矢印の位置変更

slick slider:自動ループで流れるようなスライダーをつくる ぽんちゃ。

カラーミーで使っているslickの機能と使い方を解説します - naeco.jp


Belum ada Komentar untuk "jQuery - slickを使って文字と画像を一緒に動かしたいです|teratail - slickslider 背景 スライド"
Posting Komentar