webpack】slickをnpmで読み込む方法【cssも読み込む】 u2013 ブログの設置 - slickを背景
webpack】slickをnpmで読み込む方法【cssも読み込む】 u2013 ブログの設置
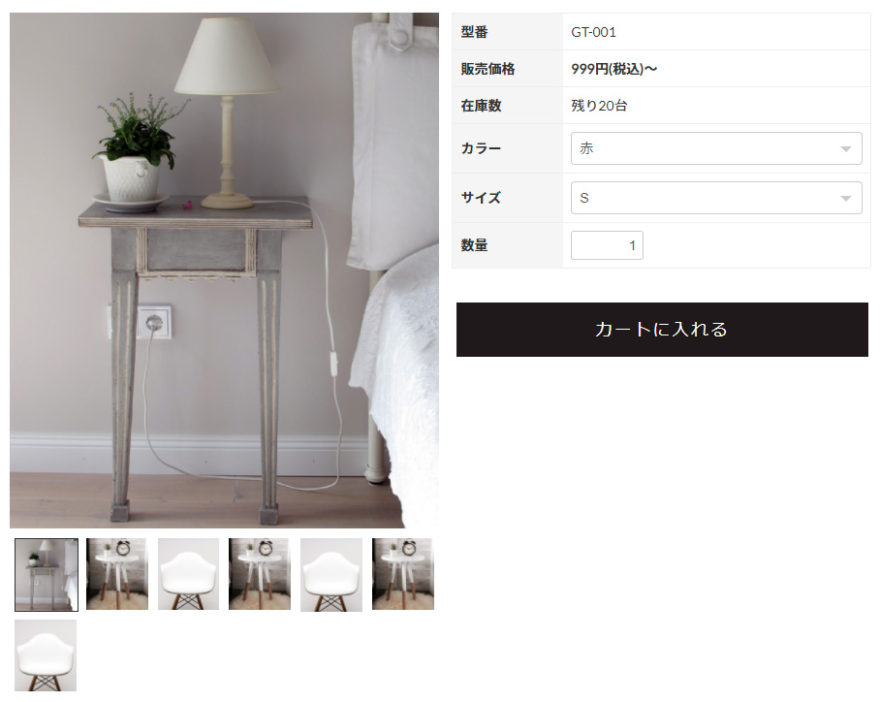
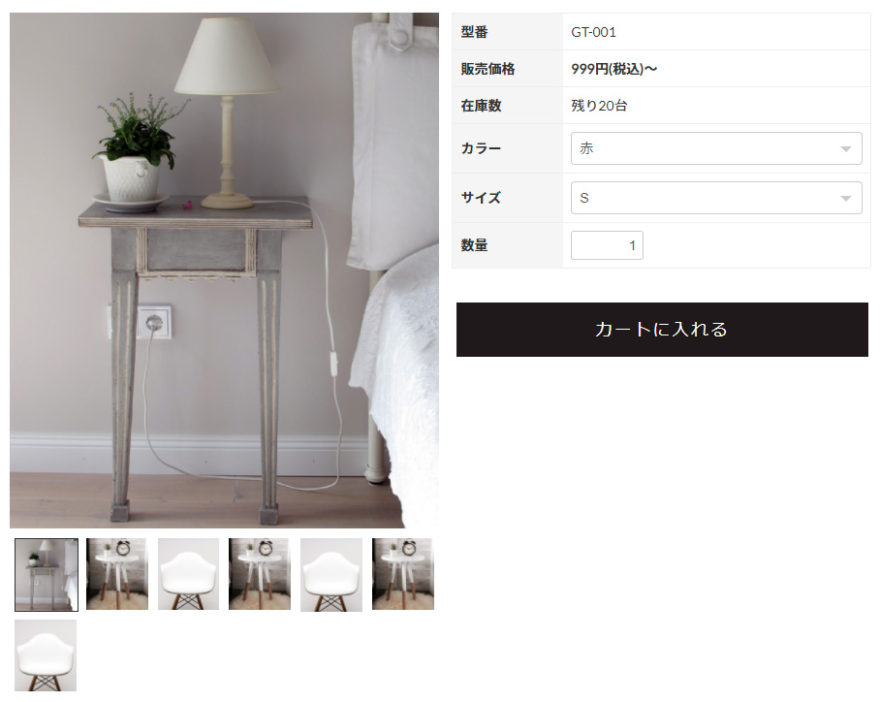
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
WordPressサイトでSlick Sliderの動きがおかしい時に確認する事 
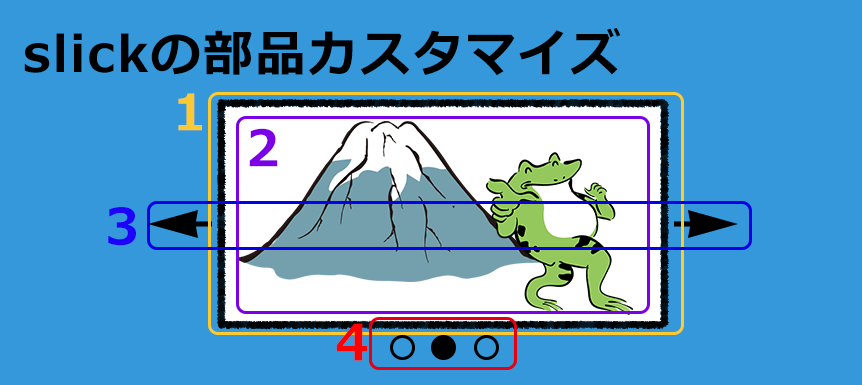
slickの使い方と頻出のカスタマイズ【スライダーを簡単に実装 
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
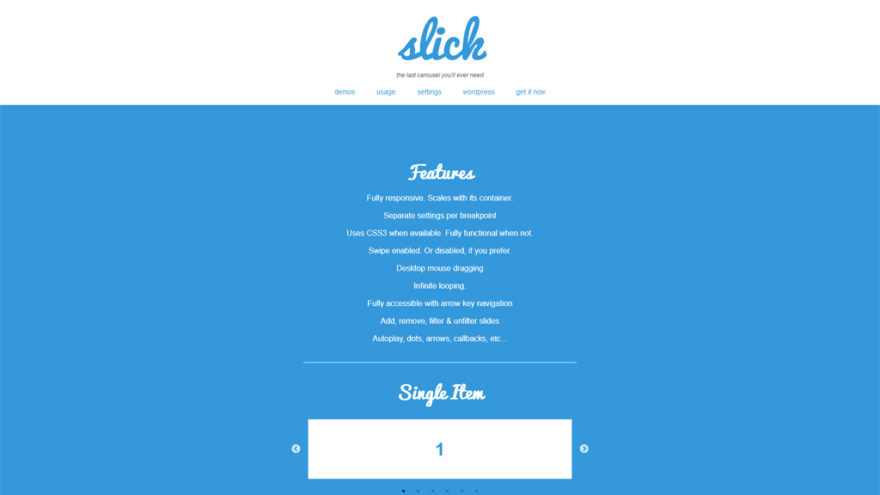
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
slick.jsのスライダーでドットをカスタマイズする方法 もぐブログ
Oil Slick Vibrant Colored Texture Abstract Background Stock Photo 
Jqueryで制御するスライダープラグイン「slick.js」の導入と使い方 
スライドショー:時間差で要素を出す方法(slick使用) CHAKOIROu0027s 
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
Belum ada Komentar untuk "webpack】slickをnpmで読み込む方法【cssも読み込む】 u2013 ブログの設置 - slickを背景"
Posting Komentar