slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの - slickslider 背景 スライド
slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの
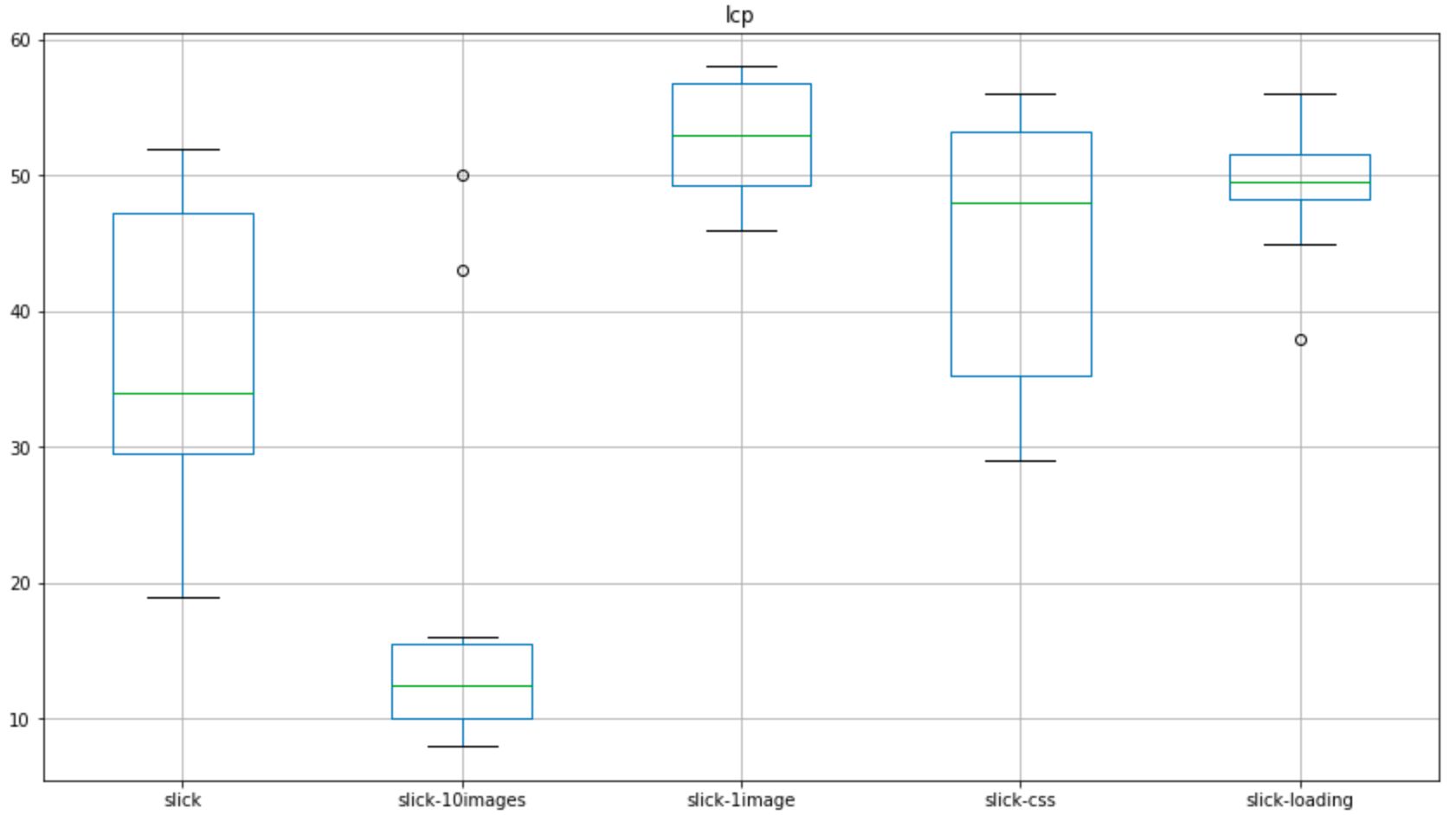
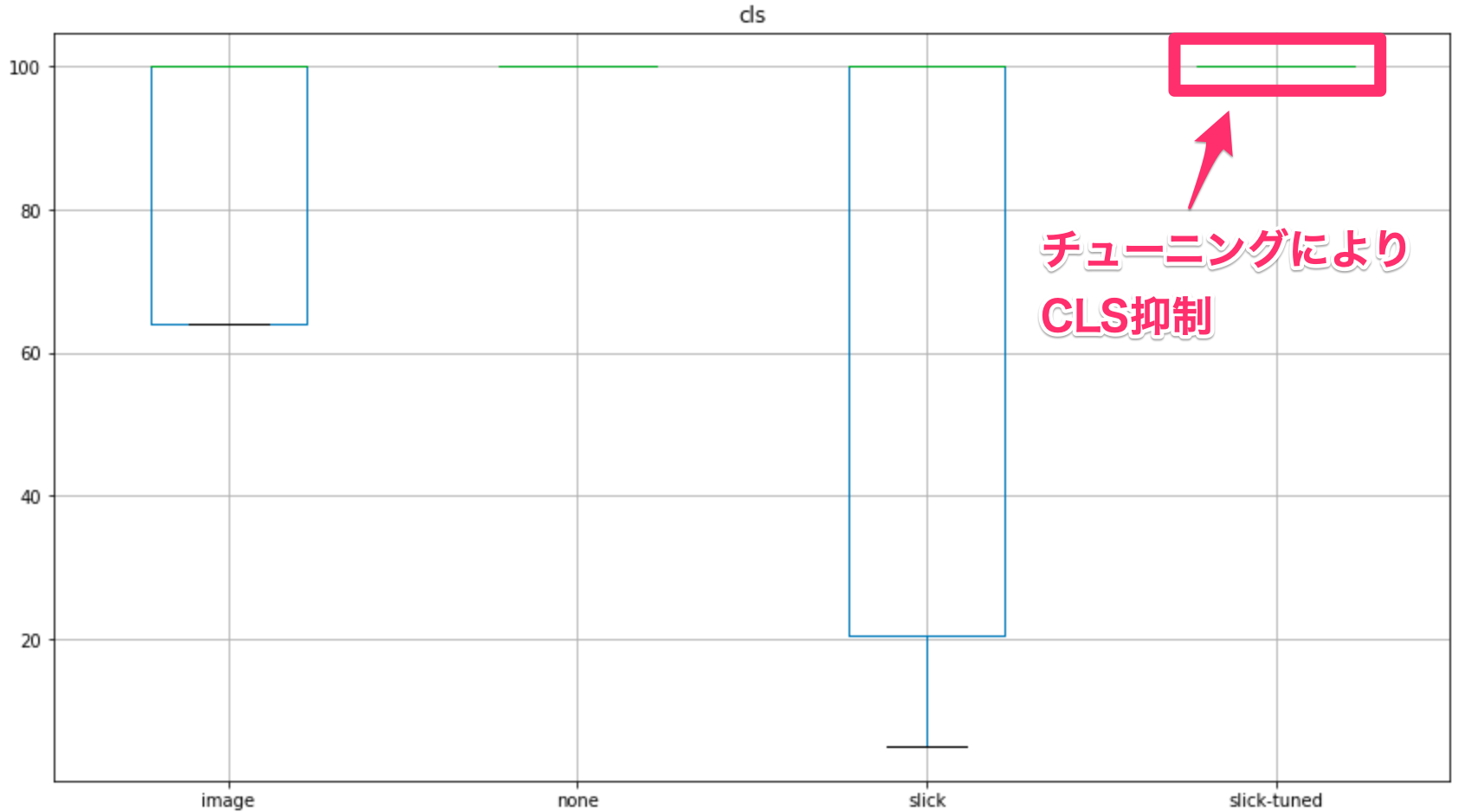
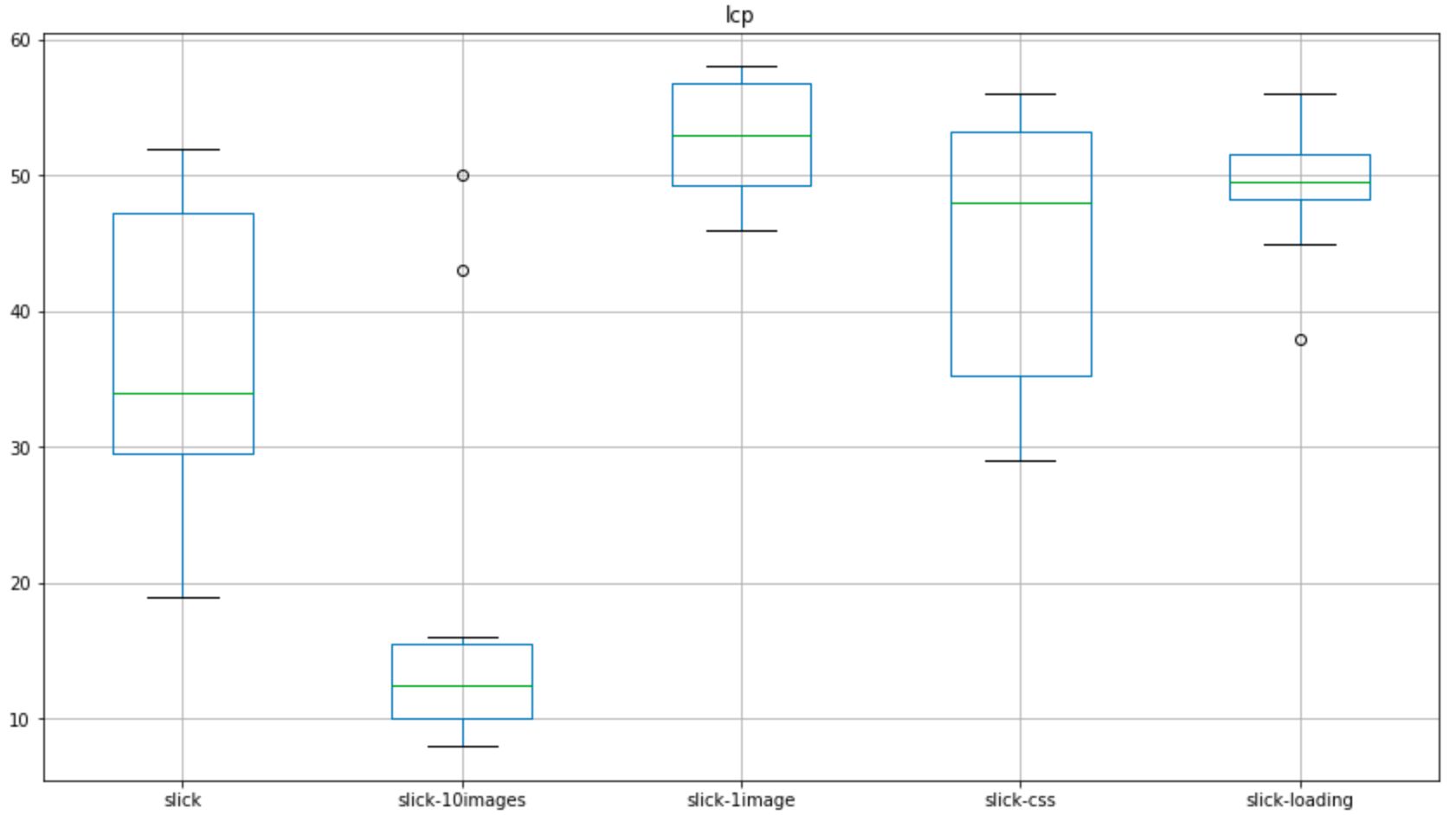
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の 
slick基礎】画像と文字を一緒に動かす方法を解説します - Engineer Skill
JS]画像に見出しとキャプションをスライド表示させるチュートリアル ![JS]画像に見出しとキャプションをスライド表示させるチュートリアル](https://coliss.com/wp-content/uploads-2009/2009080502.png)
ストークのスライドショーに記事を4つだけ設定した時の表示の崩れを 
Swiperでスライドエフェクトをカスタマイズ takblog
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の 
どこよりも詳しい万能スライダーjQueryプラグインslick.jsの使い方
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
どこよりも詳しい万能スライダーjQueryプラグインslick.jsの使い方
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の 
slickのdotsが表示されない問題を泥臭く解決【cocoon】
Belum ada Komentar untuk "slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの - slickslider 背景 スライド"
Posting Komentar