jQuery】slick を使ってスライドショー(横幅いっぱい+前後のスライド - slickslider 背景 スライド
jQuery】slick を使ってスライドショー(横幅いっぱい+前後のスライド 
javascriptで無限ループスライダーをつくりました【javascript/jQuery 
JS]画像に見出しとキャプションをスライド表示させるチュートリアル ![JS]画像に見出しとキャプションをスライド表示させるチュートリアル](https://coliss.com/wp-content/uploads-2009/2009080502.png)
JavaScript - slick.jsスライダーで、画像を中央配置 / 矢印の位置変更 
ストークのスライドショーに記事を4つだけ設定した時の表示の崩れを 
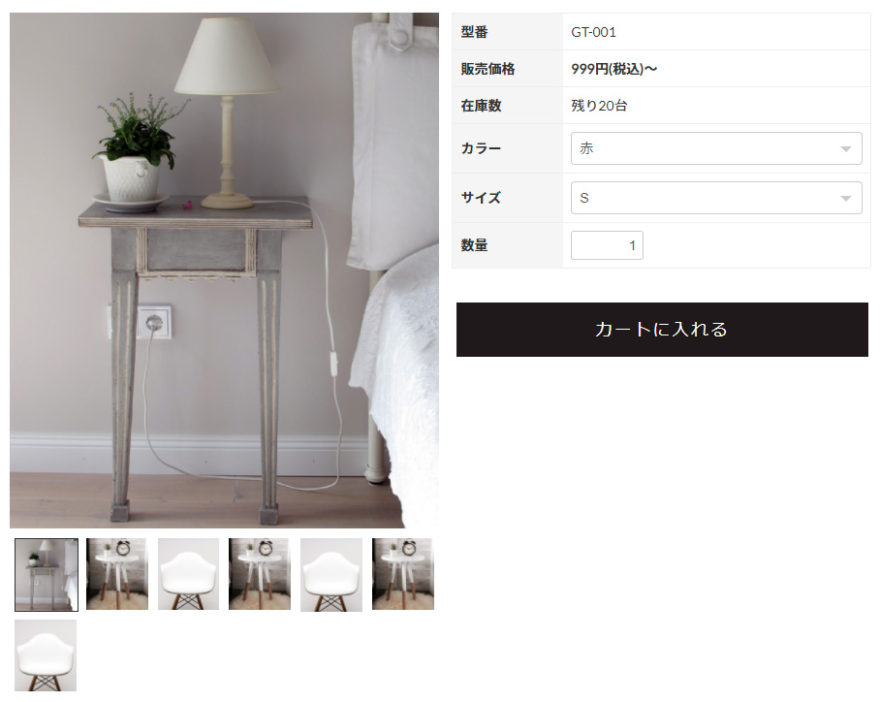
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
ブラウザ全体の背景画像をスライドに!Vegas2の設定方法 株式会社 
どこよりも詳しい万能スライダーjQueryプラグインslick.jsの使い方
CSS - slick 表示中の画像を移動させたい|teratail
JS]画像に見出しとキャプションをスライド表示させるチュートリアル ![JS]画像に見出しとキャプションをスライド表示させるチュートリアル](https://coliss.com/wp-content/uploads-2009/2009080502.png)
ストークのスライドショーに記事を4つだけ設定した時の表示の崩れを 
スライダープラグイン「slick.js」の使い方・カスタマイズ方法 
Belum ada Komentar untuk "jQuery】slick を使ってスライドショー(横幅いっぱい+前後のスライド - slickslider 背景 スライド"
Posting Komentar