实战:使用CSS和JS创建u201c前后u201d图像比较效果- 开发者头条 - slider 背 景
实战:使用CSS和JS创建u201c前后u201d图像比较效果- 开发者头条
如何使用Photoshop制作Banner,Slider幻灯片图片 DIYzhan.com-从零
Baca Juga

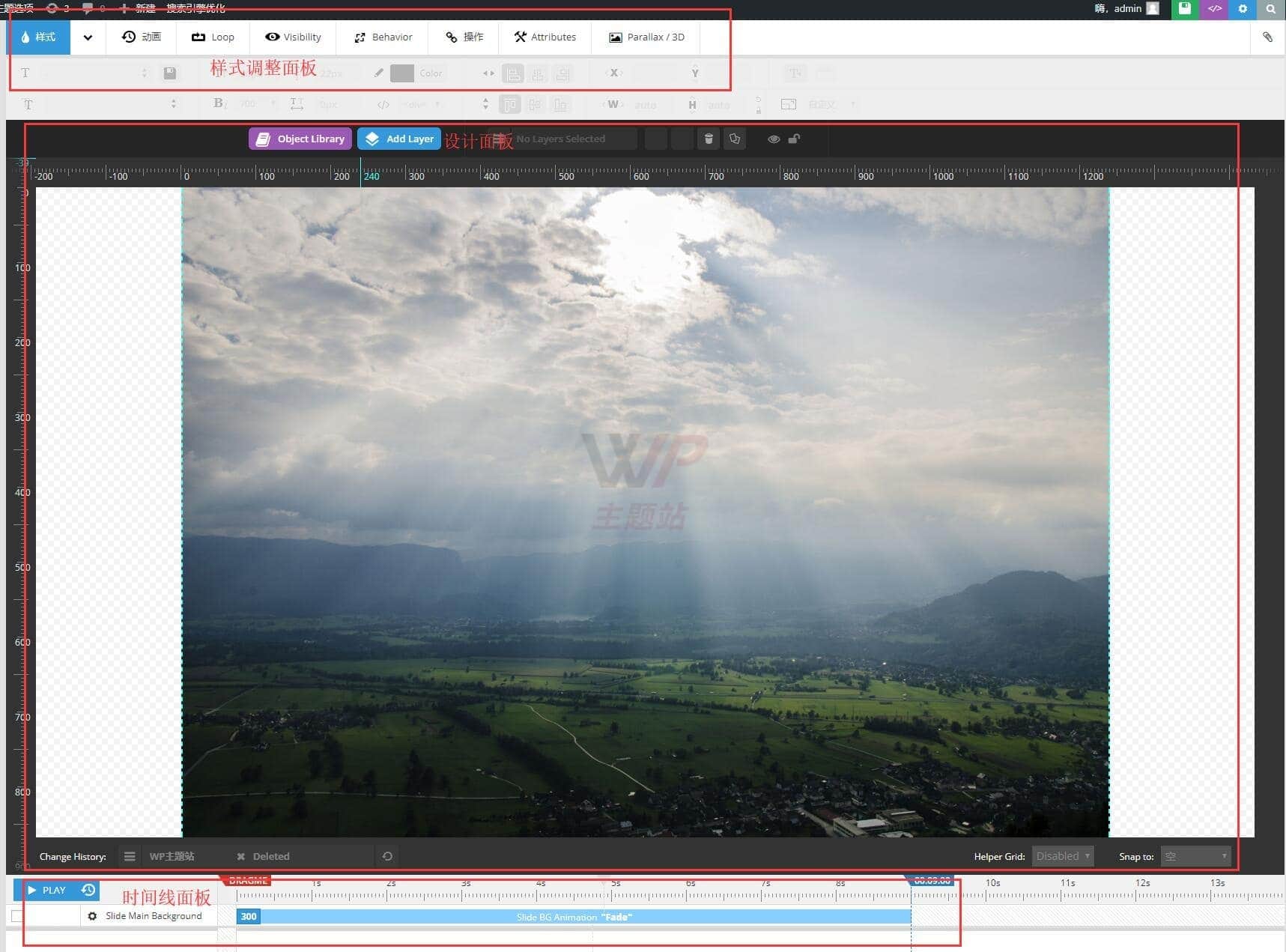
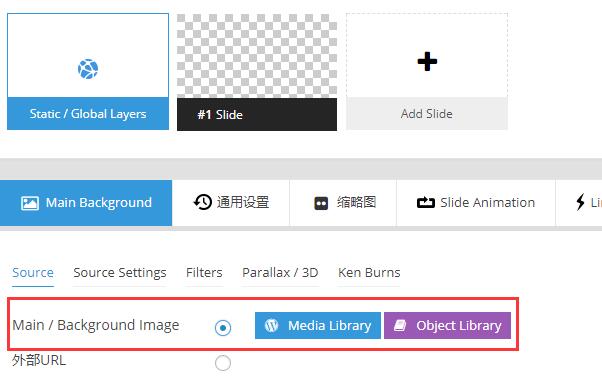
革命滑块教程使用Slider Revolution创建网站幻灯片- WP主题站

iOS】#3 黑帝斯神殿建造過程。利用Slider 控制逐格動畫與背景 by Leo

slider的滑块设置成自定义的背景图片吗 微信开放社区
My first native web components u2013 single slider Develop Paper

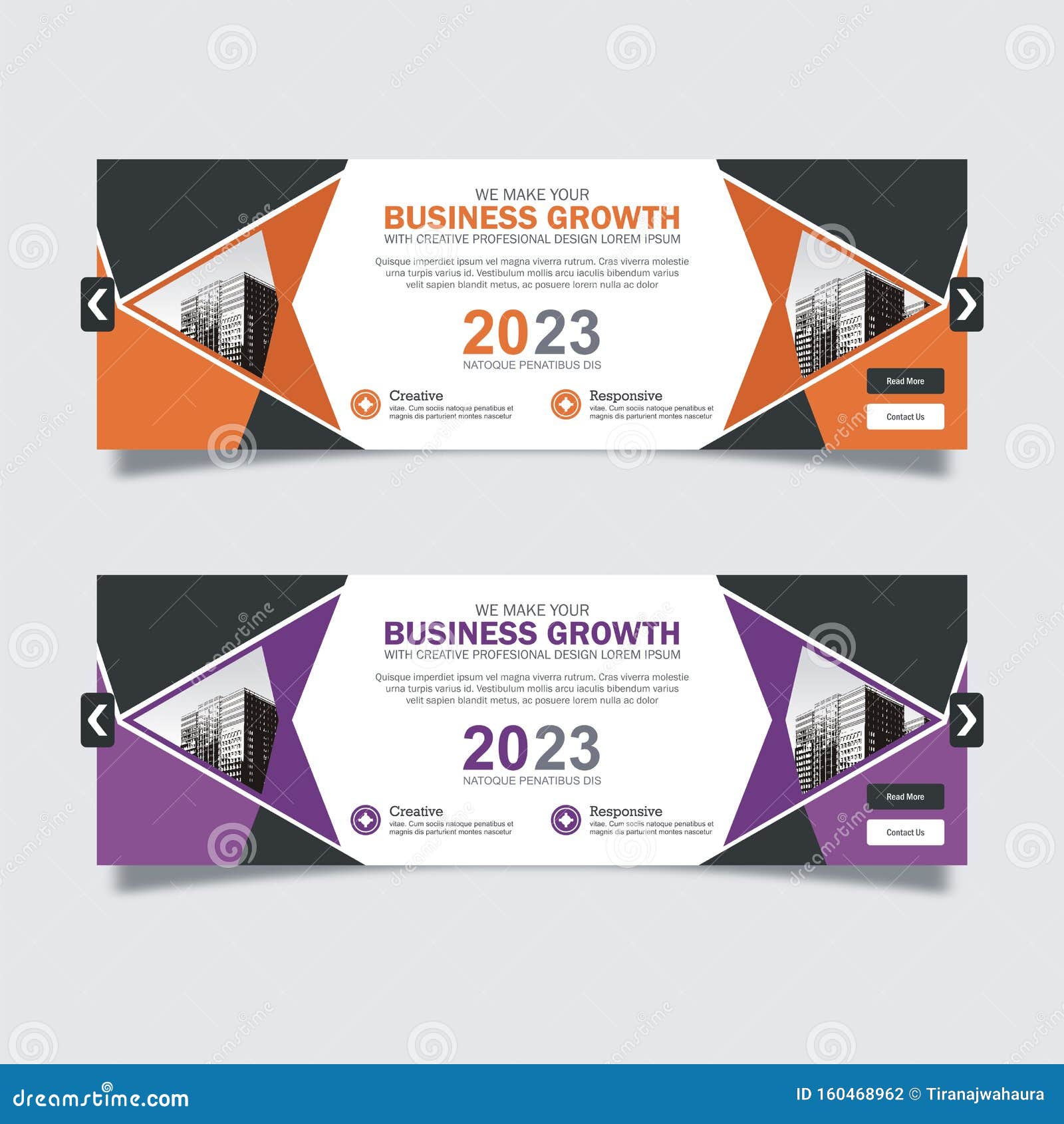
商务滑块横幅设计与时尚现代设计向量例证. 插画包括有- 160468962

自定義控件教程: 可複用的Slider - 台部落

商务滑块横幅设计与时尚现代设计向量例证. 插画包括有图象, 数据, 界面

Mac OS的系统音量控制- NSSlider控件操作- 简书

javascript - jQuery范围滑块-低填充部分-如何用背景色填充- IT工具网

革命滑块教程使用Slider Revolution创建网站幻灯片- WP主题站




Belum ada Komentar untuk "实战:使用CSS和JS创建u201c前后u201d图像比较效果- 开发者头条 - slider 背 景"
Posting Komentar