2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳 - slickslider 背景 スライド
2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法
Baca Juga

WordPress Slider Revolutionプラグインを設定する方法

前後左右の画像を表示しつつスライドするカルーセルスライダー「jQuery

slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの
JavaScript - スリックスライダーのdotsをプログレスバーにしたい

思わず使ってみたくなる【アニメーション付きスライダー】スニペット

ストークのスライドショーに記事を4つだけ設定した時の表示の崩れを

スライドショーや背景画像を全画面(フルスクリーン)表示できるjQuery

ブラウザ全体の背景画像をスライドに!Vegas2の設定方法 株式会社

背景画像でスライドショー、ドット付き(自作) - Qiita

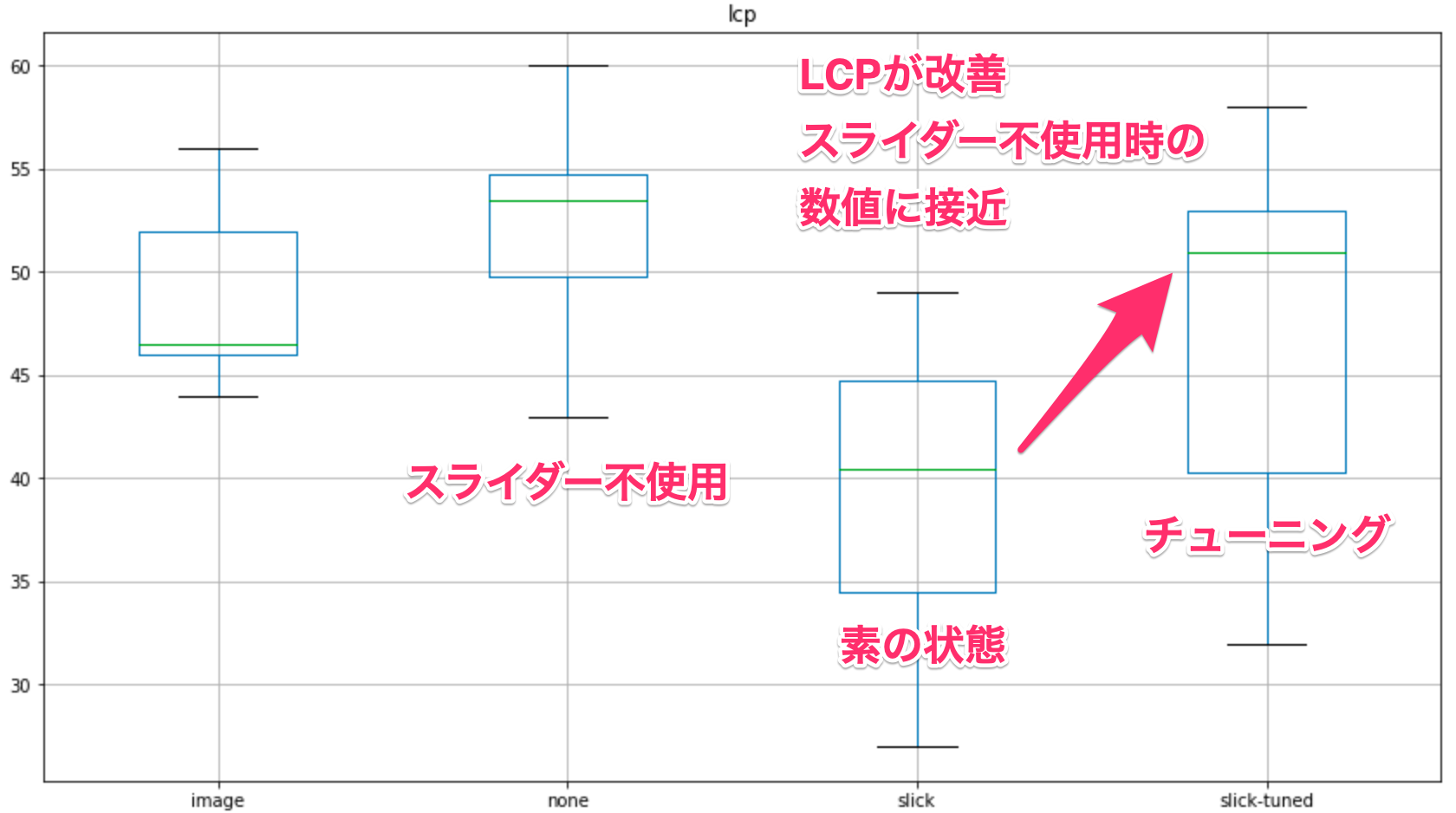
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善の


Belum ada Komentar untuk "2つの画像の動きを対比させて見せる 動くWebデザインアイディア帳 - slickslider 背景 スライド"
Posting Komentar