slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock - slickを背景画像
slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock
プレゼントを選ぼう! ブーツ Slick Tread Mcqueen* *Alexander 
webpack】slickをnpmで読み込む方法【cssも読み込む】 u2013 ブログの設置
JavaScript - slick.js の各画像の上にテキストを表示する|teratail
水の背景に抽象的なカラフルな虹の油」の写真素材(今すぐ編集) 742975336
カラーミーで使っているslickの機能と使い方を解説します - naeco.jp
slick.js】画像上の矢印をカスタマイズ(変更)し両サイド画像透過 
オイルはスリック波紋フラクタル生成背景画像 の写真素材・画像素材 
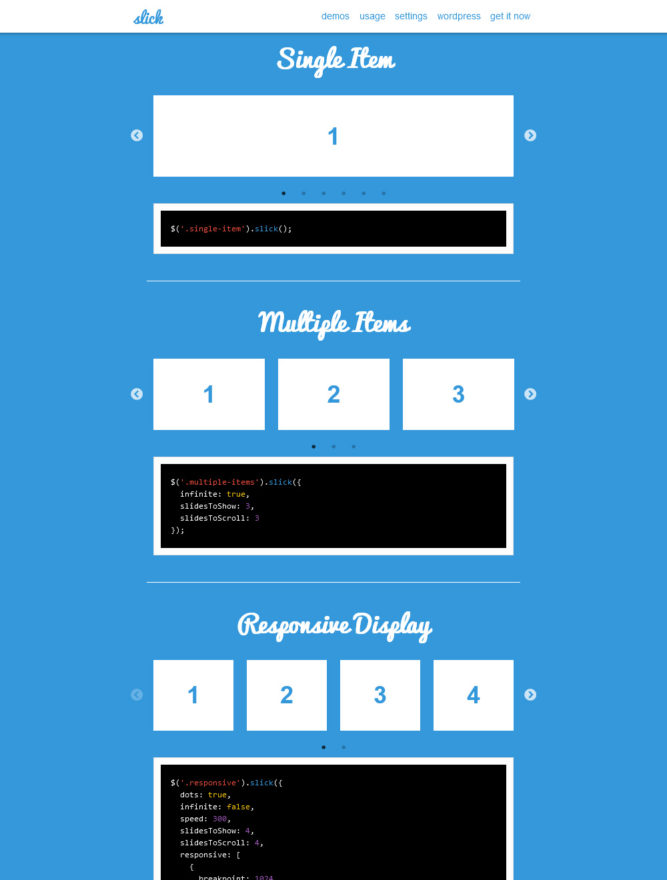
スライダープラグイン「slick.js」の使い方・カスタマイズ方法 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom ![]()
jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 
Belum ada Komentar untuk "slickでレスポンシブ対応かつ高さ固定のスライダーを作成する code-stock - slickを背景画像"
Posting Komentar