slick】ロード時に一瞬縦並びになるのをCSSで解決する 株式会社 - slickslider 背景にする
slick】ロード時に一瞬縦並びになるのをCSSで解決する 株式会社 
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
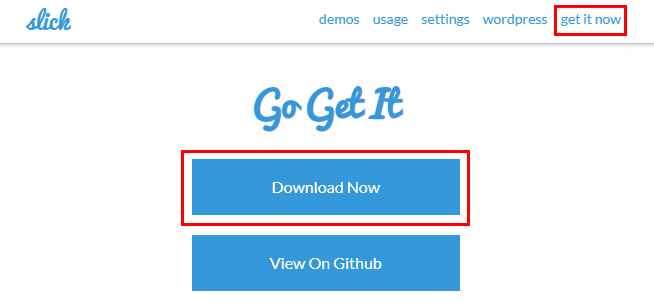
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
レスポンシブに強すぎる!もう手放せないスライダー「slick.js」 う 
slickスライダーの矢印を画像にし、上下中央揃えの位置にカスタマイズ 
JavaScript - slickスライダー内の文字の行数が更新ボタンを押した時 
slickの使い方からカスタマイズまで【スライダープラグイン決定版 
Slick スライダーをサムネイルと連動させて切り替える方法 オランダ 
Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法
ASCII.jp:競合サイトのCSSとJavaScriptを丸裸にする方法
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
ストークのスライドショーに記事を4つだけ設定した時の表示の崩れを 
Belum ada Komentar untuk "slick】ロード時に一瞬縦並びになるのをCSSで解決する 株式会社 - slickslider 背景にする"
Posting Komentar