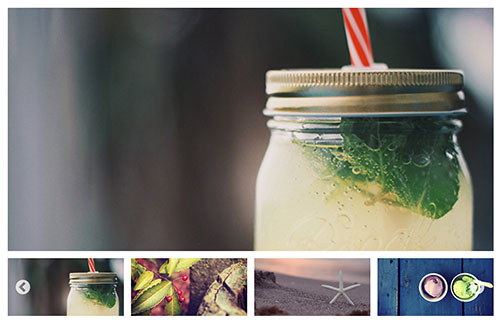
jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture - slickを背景
jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
jQueryライブラリ「slick」を使ったレスポンシブなスライダーの導入 
スライダープラグイン「slick.js」の使い方・カスタマイズ方法 
Jqueryで制御するスライダープラグイン「slick.js」の導入と使い方 
slick.jsで作るjQueryカルーセルスライダーの設定、カスタマイズ方法 
jQueryプラグインのslickを使っていろいろなスライダーを作ってみよう ![]()
スライダープラグイン「slick.js」の使い方・カスタマイズ方法 
slickのスライダーが動かない6つの原因【WordPressのケースも解説 
slickを使ったfade-in-outスライダー実装方法【jQuery】 けんぴこの
アラバマ クリムゾン クルー 靴下 クリムゾンタイド UNBRANDED 
スライドショー:時間差で要素を出す方法(slick使用) CHAKOIROu0027s 
Belum ada Komentar untuk "jQuery】簡単高機能なスライダー u201cslicku201d を使ってみた HHH@venture - slickを背景"
Posting Komentar